Please follow the below video tutorial or the following steps to configure your Contact Page.
First, you’ll need to create a new contact page.
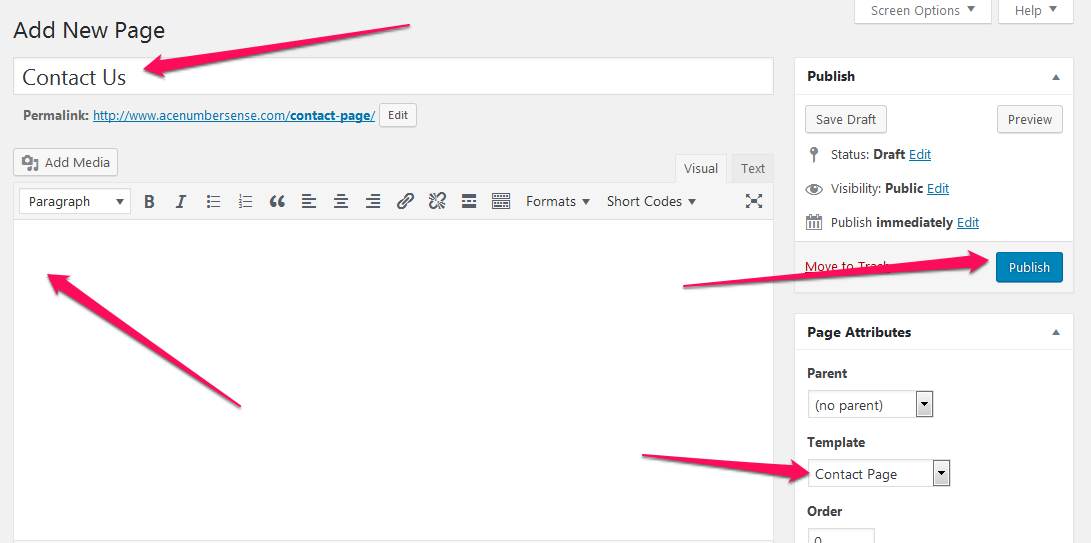
- Go to Dashboard > Pages > Add New.
- Enter the Title for the Contact page.
- Enter the content for the Contact page.
- Choose “Contact Page” Template
- Click on Publish/Update.

Follow the steps below to Configure Contact Page Settings
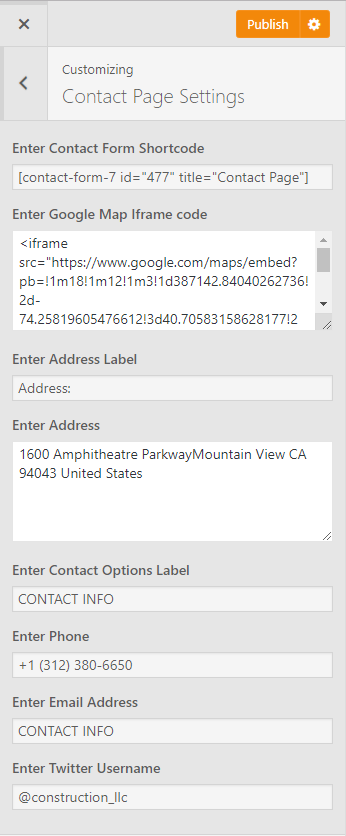
- Go to Appearance >Customize>Contact Page Settings
- Enter Shortcode of contact form
- Enter Iframe code of Google Map
- Enter your Address Label and Address
- Enter Contact Options Label
- Enter Phone Number, Email Address and Twitter Username
- Click Publish