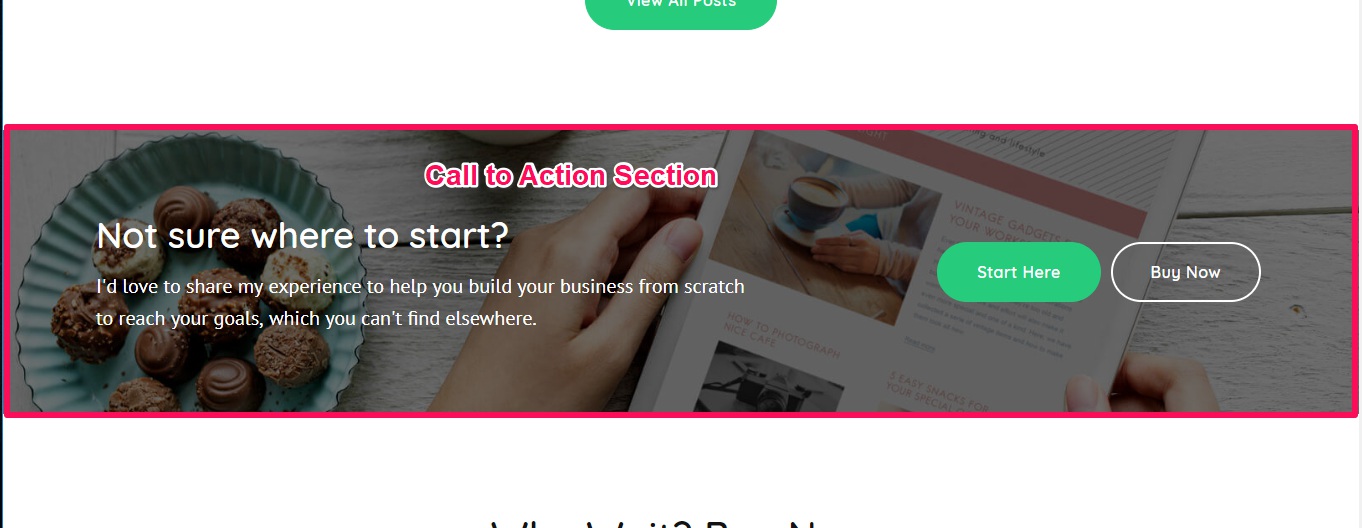
You can add a Call to Action Widget on the homepage of your website to allow your visitors to take action on your website.
Please follow the below video tutorial or the following steps to configure Call To Action section:
- Go to Appearance> Customize> Front Page Settings> Call to Action Widget
- Click on Add a Widget
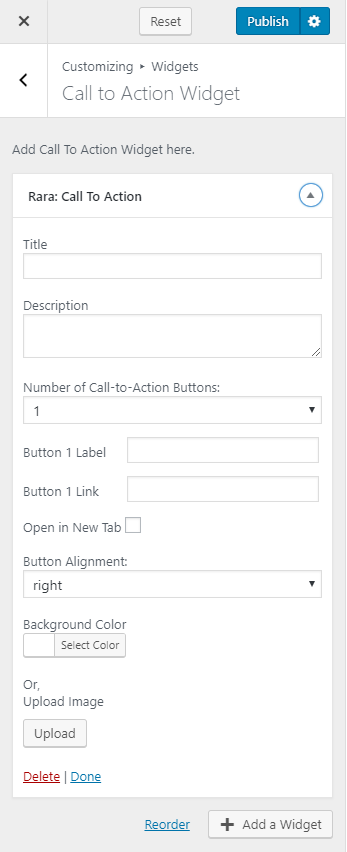
- Select Rara: Call to Action
- Enter the Title & Description of the section
- Select the number of Call to Action buttons you want to display
- Enter Button 1 Label & Link
- Select the Button Alignment & Background color
- Upload background image if you want to display an image
- Click on Publish