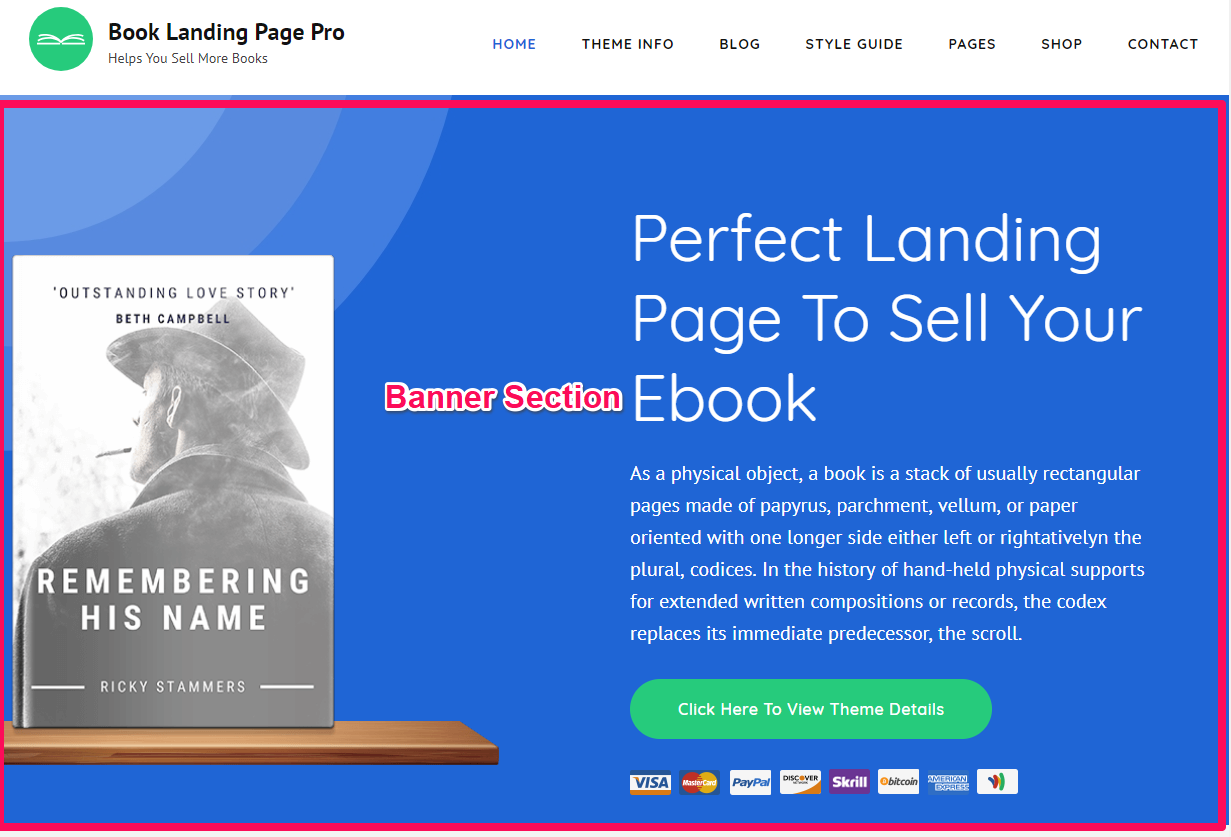
You can attract your visitors by adding Banner using this settings panel. You can keep an image, video, and post or page in the banner section.
Please follow the below steps to add a banner section on the homepage of your website.
Static Banner
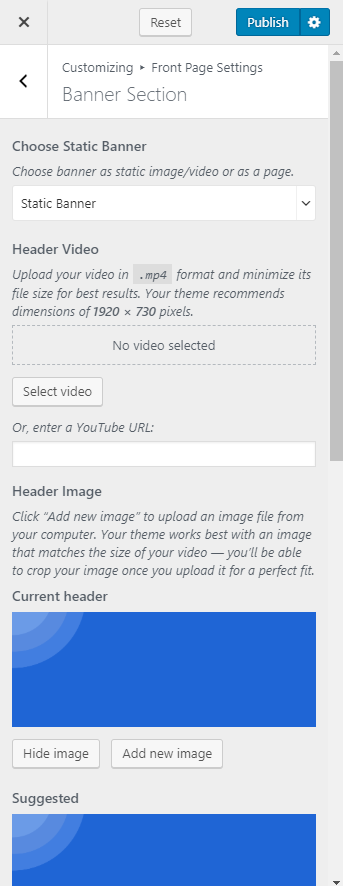
- Go to Appearance> Customize> Front Page Settings> Banner Section
- Select “Static Banner” in from the Drop Down menu
- Select and Upload a video. You can also enter a youtube link. If you enter the video link or the video as a banner, the image will not be displayed.
- If you want to put the image in the banner, click on “Add new image” to add images to the banner section
- Select the image you want to display on the banner section. You can also randomize added images. When you click on “Randomize uploaded headers” button, the uploaded banner images will be displayed randomly every time your website is loaded. Make sure you don’t have video select if you want to show an image.
- Enter the Banner Section Text and Description
- Enter the Button Text & Button Link. You must enter the Button Link for the Button to work
- Click on Publish
Post/Page Banner
Please follow the below steps to add a post/page in the banner section of your website.
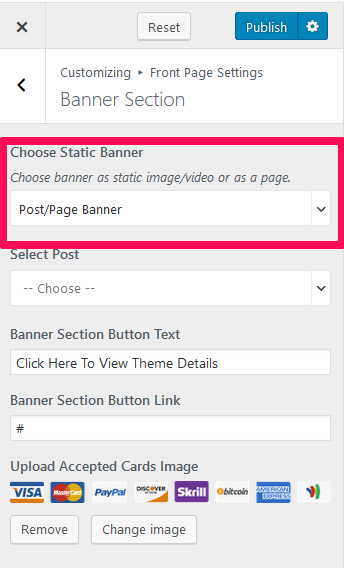
- Go to Appearance> Customize> Front Page Settings> Banner Section
- Select Post/Page Banner from the drop-down menu.
- Select the Post/Page you want to display in the banner section
- Enter the Banner section Button Text and Button Link
- Upload the image of the accepted card
- Click on Publish
Note: If you do not want to keep a banner, you can select Disable Banner from the drop-down menu.