
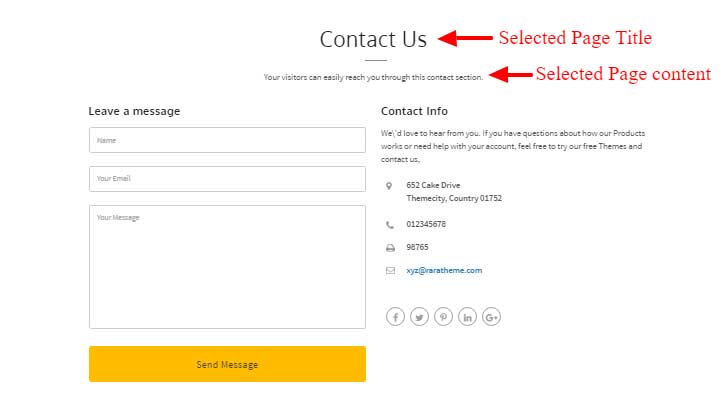
Note: In order to set up the Contact Section, you need to make a page with the contact page template. The page should have a title and excerpt which will be displayed as the section title and content respectively.
Please follow the below steps to configure the Contact Section
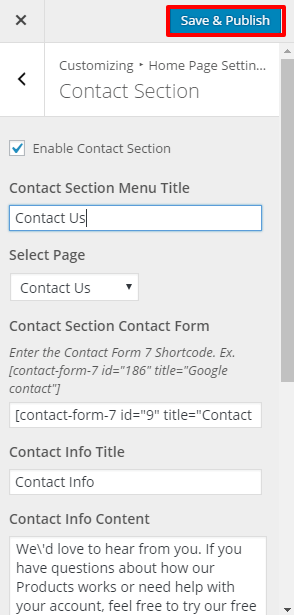
- Go to Appearance >Customize >HomePage Settings > Contact Section
- Select a Page for Contact Section. The title and the content of the selected page will appear as a description of the section on the Page.
- Enter the Contact Info Title, Contact Info Content, Contact Address, Contact Phone, Contact Fax, and Contact Email.
- Enter the Short Code for the contact form on the Contact Section Contact Form.
- Click Save & Publish.

Generating Shortcode for the Contact Form as in Demo :
For the Contact form to appear as in the demo, you must first install and activate the Contact Form 7. To learn about how to install plugin read the Installing Plugin. For configuring the Plugin read the plugin documentation.
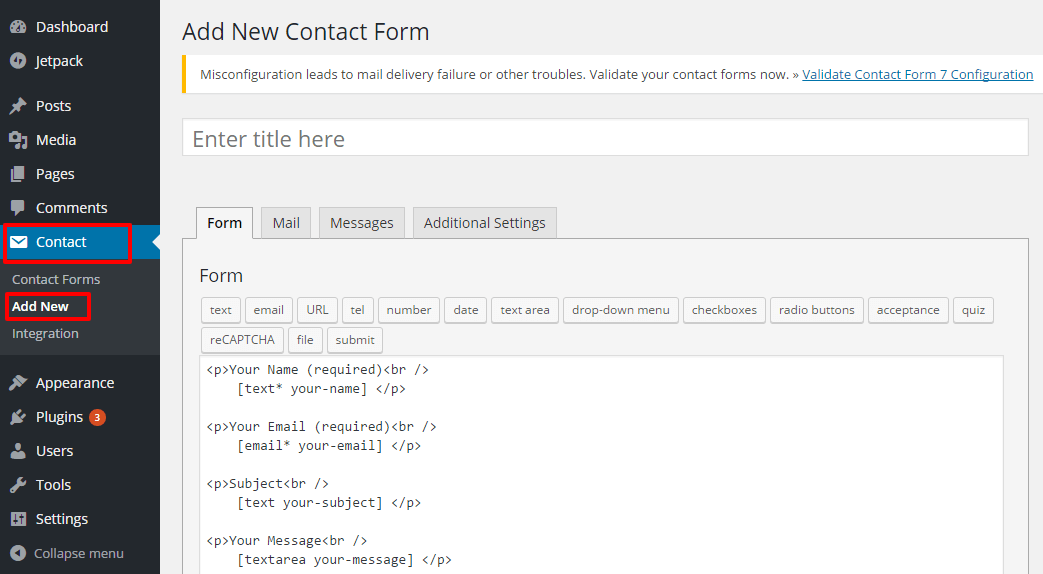
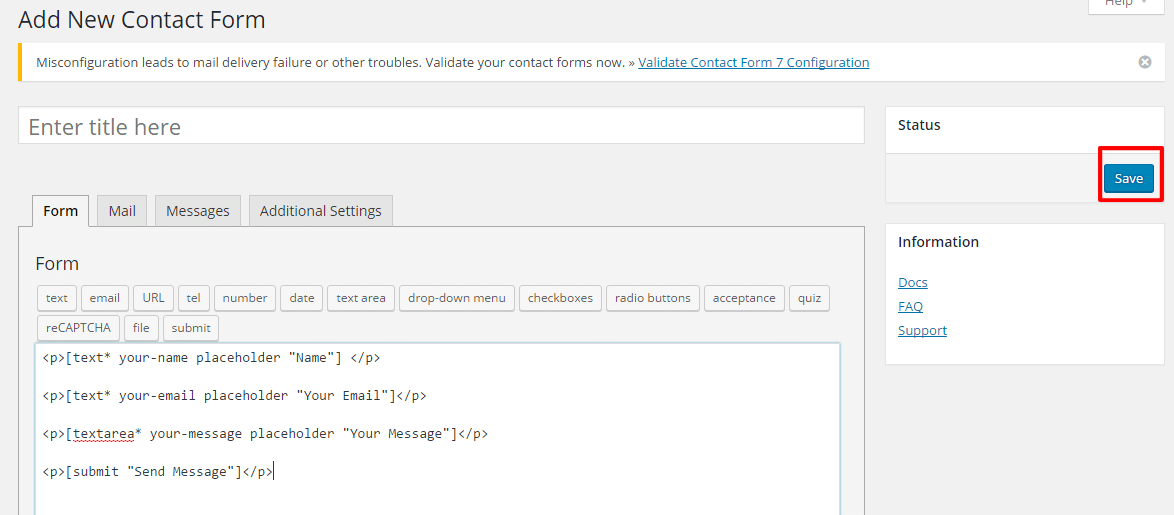
- Go to Dashboard> Contact> Add New

- Delete the default content and paste the following codes :
<p>[text* your-name placeholder "Name"] </p> <p>[text* your-email placeholder "Your Email"]</p> <p>[textarea* your-message placeholder "Your Message"]</p> <p>[submit "Send Message"]</p>
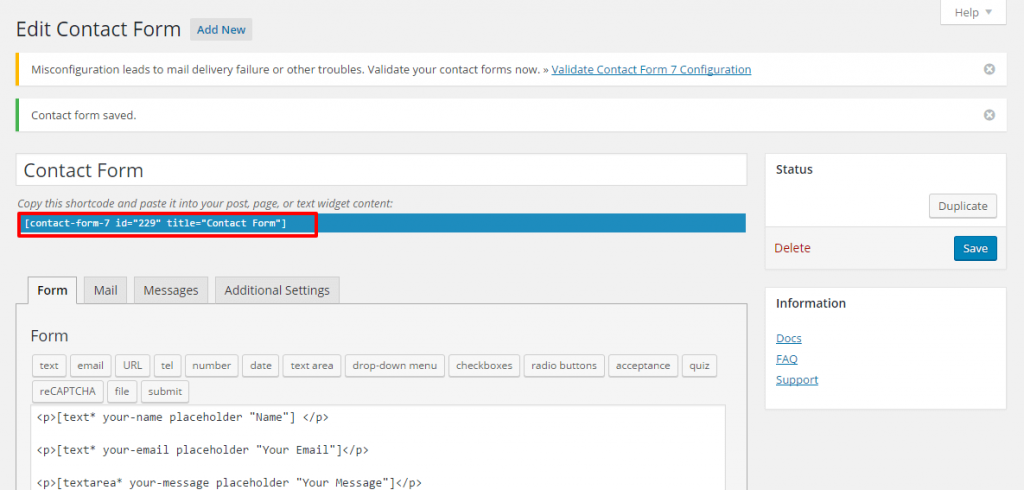
- Click Save.

Copy the shortcode that appears below the Contact Form Name and paste it in the Contact Section Contact Form from Appearance>Customize>Homepage Settings>Contact Section.
Configure other settings according to Contact Form 7 Documentation

- Click Save & Publish.
Note: The above instructions just deals with the design and appearance of the contact form on the theme. You still need to configure your settings following Contact Form 7 Documentation.