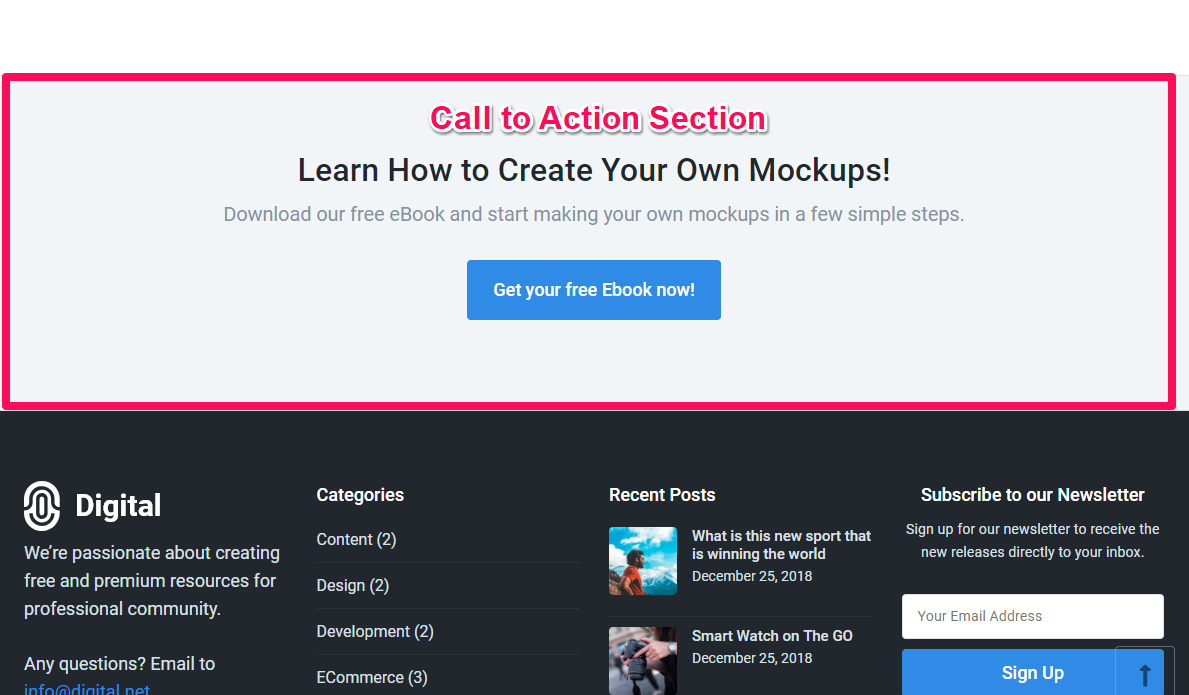
Please follow the below steps to configure Call to Action Section on the front page of your website.
- Go to Appearance> Customize> Front Page Settings> Call To Action Section
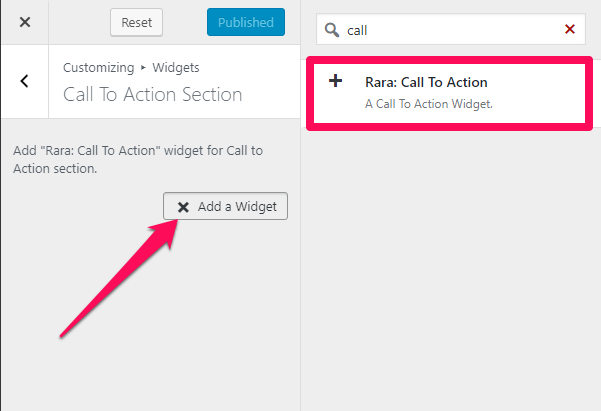
- Click on Add a Widget
- Select Rara: Call To Action
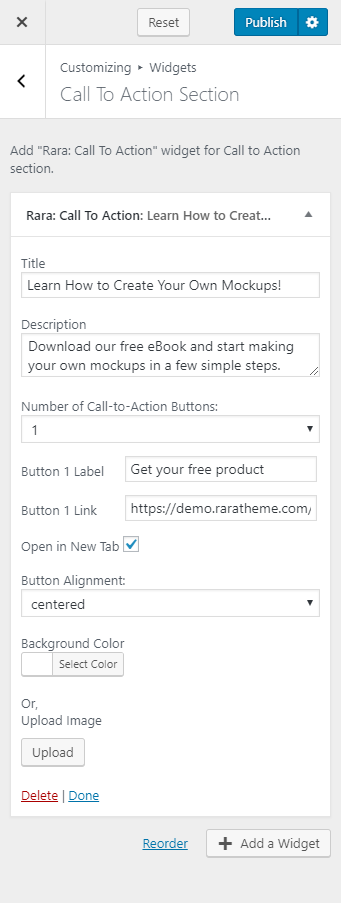
- Enter the Title and Description of the section
- Select the Number of Call-to-Action Buttons you want to display
- Enter the Button Label and Button Link
- Select the Button Alignment
- Select the Background Color or Upload Image for the section
- Click on Done
- Click on Publish