Please follow the below video tutorial or the following steps to configure Contact Page Settings
You’ll first need to create a contact page.
How to Create a Contact Page and Integrate Contact Form?
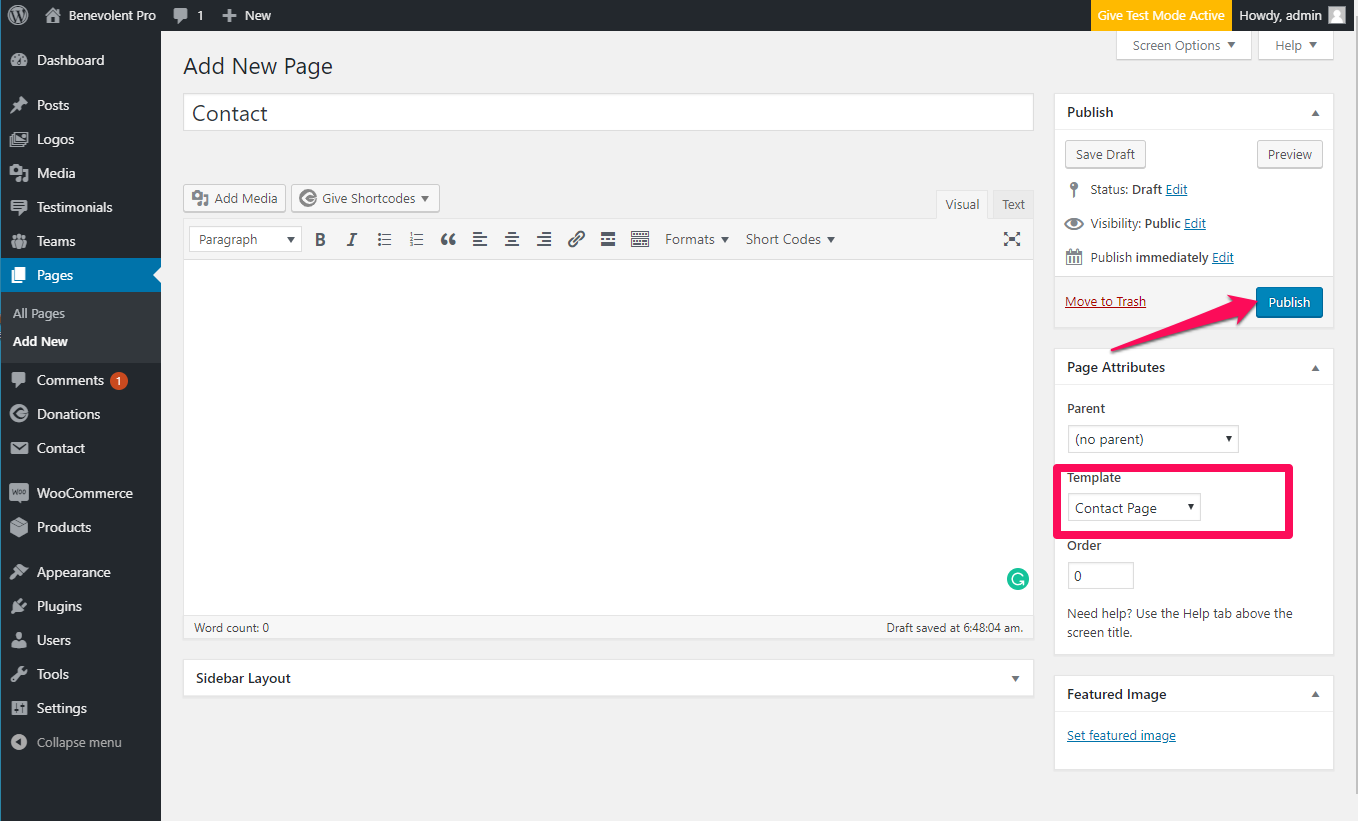
- Go to Pages > Add New.
- Enter the Page Title for the Page. You do not require to enter anything in the content section for creating a home page.
- Select the Contact Page Template from the Page Attributes section.
- Click Publish.
How to Integrate Contact Form in Contact Page?
Make sure you have installed & activated Contact Form 7 plugin before you integrate contact form.
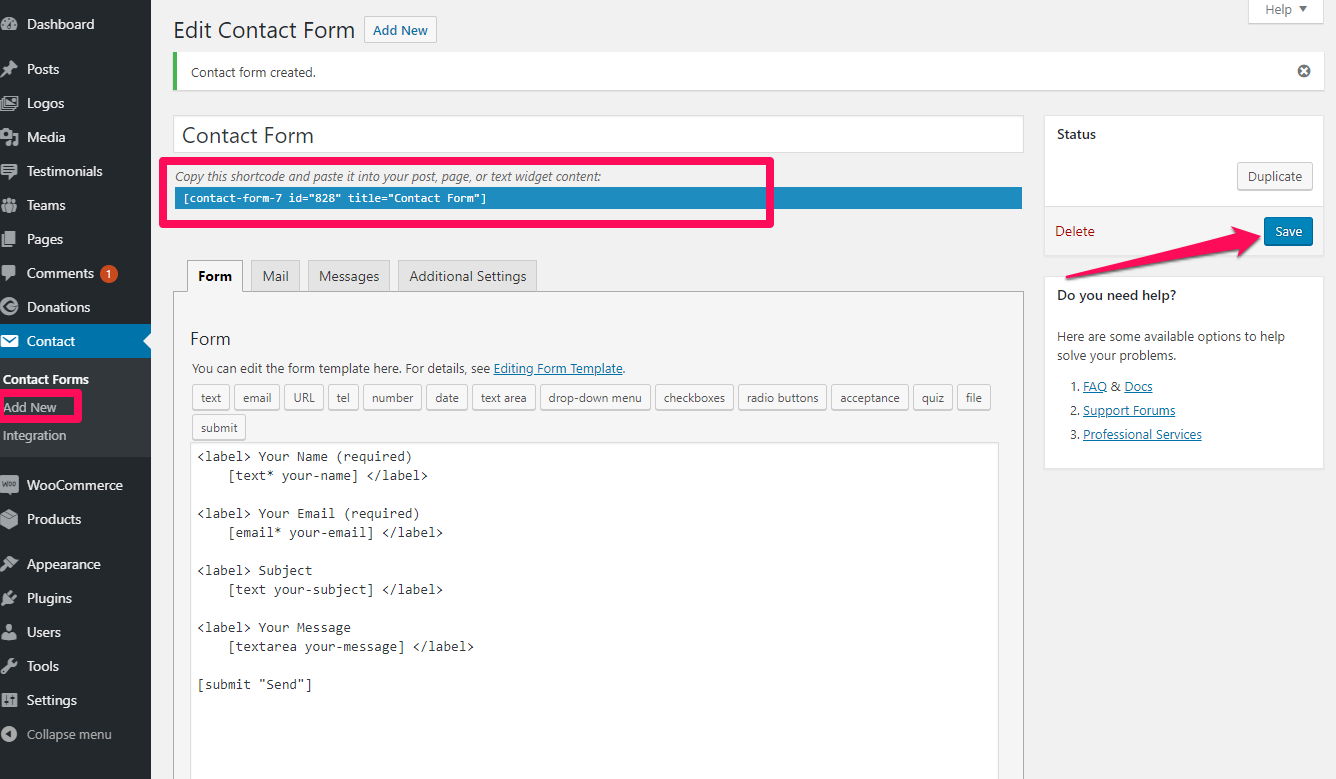
- Create a contact form going to Contact > Add New
How to Configure Contact Page?
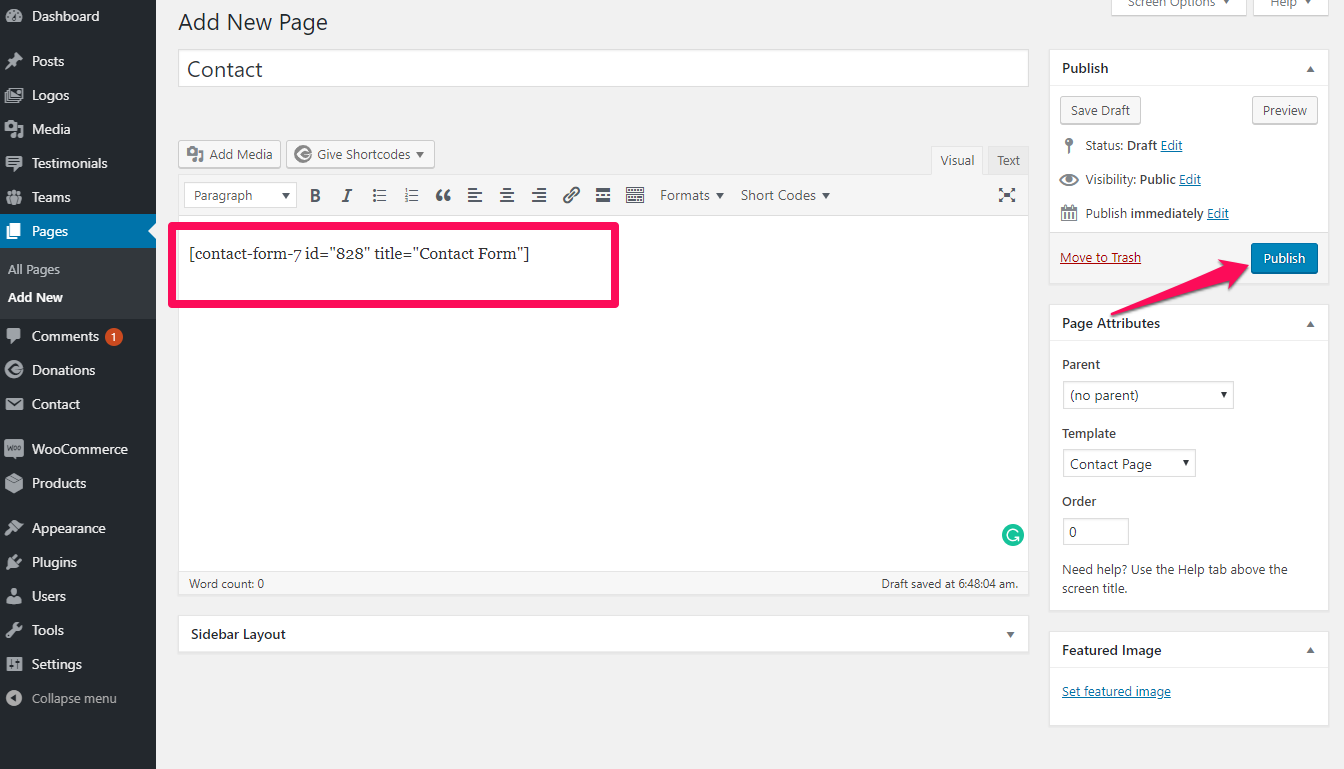
- Go to Pages > Contact page
- Paste the Contact Form Shortcode Copied earlier
- Click on Publish/Update
How to Configure Google Map Settings?
- Go to Appearance > Customize > Google Map Settings
- Enable Google map to display it in the Contact Page.
- Select the Google Map Option from dropdown
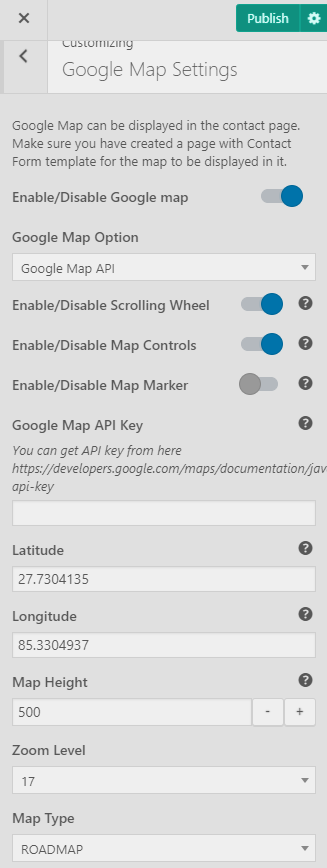
Google Map using API Key
- Enable/Disable Scrolling Wheel.
- Enable/Disable Map controls
- Enter Google API Key
- Enter Longitude, latitude, Map height, Zoom level, and Map type.
- Click on Publish.
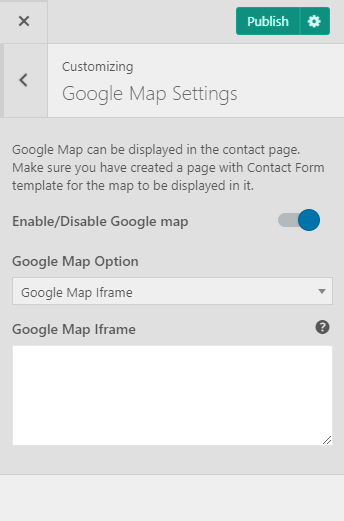
Google Map using iFrame
- Go to Appearance > Customize > Google Map Settings
- Enable Google map to display it in the Contact Page.
- Select the Google Map Option from the dropdown as Google Map Iframe
- Enter the Google Map Iframe code
- Click on Publish