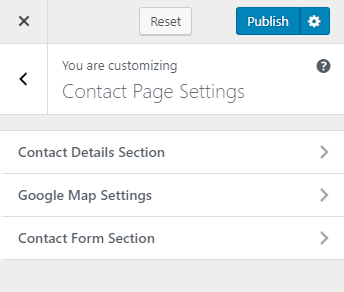
Go to Appearance > Customize > Contact Page Settings to customize Contact Page Settings

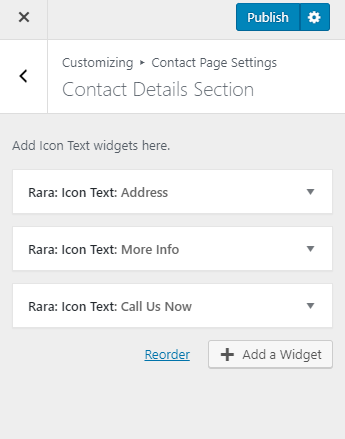
Contact Details Section
Please follow the below step to configure Contact Details Section
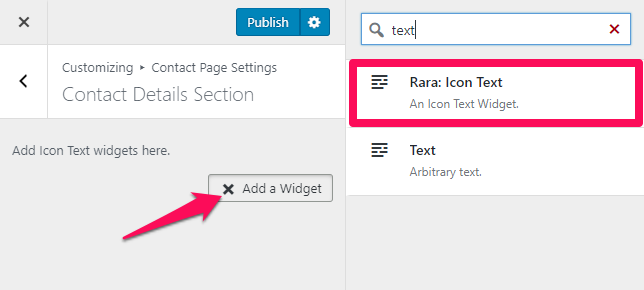
- Go to Appearance > Customize > Contact Page Settings > Contact Details Section
- Click on Add a Widget
- Enter “Rara: Icon Text” and select it.

- Enter Title and Description
- Click on Add Media to upload images
- Click Done
- Add more Rara: Icon Text widgets and follow the same process
- Click on Publish when you are done.

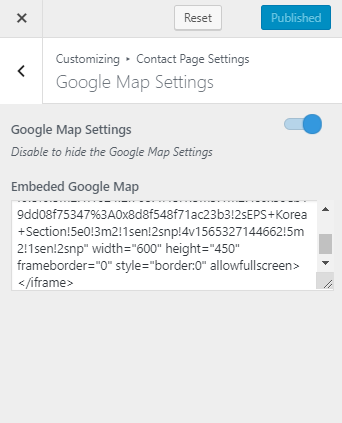
Google Map Settings
Please follow the below steps to configure Google Map Settings
- Go to Appearance > Customize> Contact Page Settings > Google Map Settings
- Enable Google Map Settings. (Blue is enabled)
- Enter the iFrame code in Embeded Google Map section
- Click on Publish.

Contact Form Section
Please follow the below steps to configure Contact Form Section
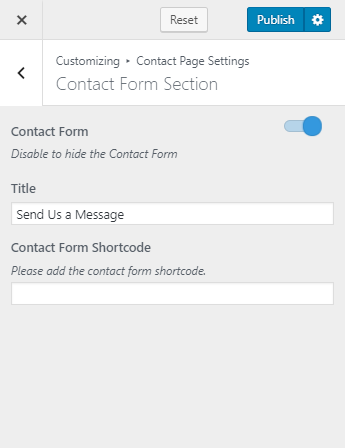
- Go to Appearance > Customize > Contact Page Settings > Contact Form Section
- Enable Contact Form
- Enter Section Title
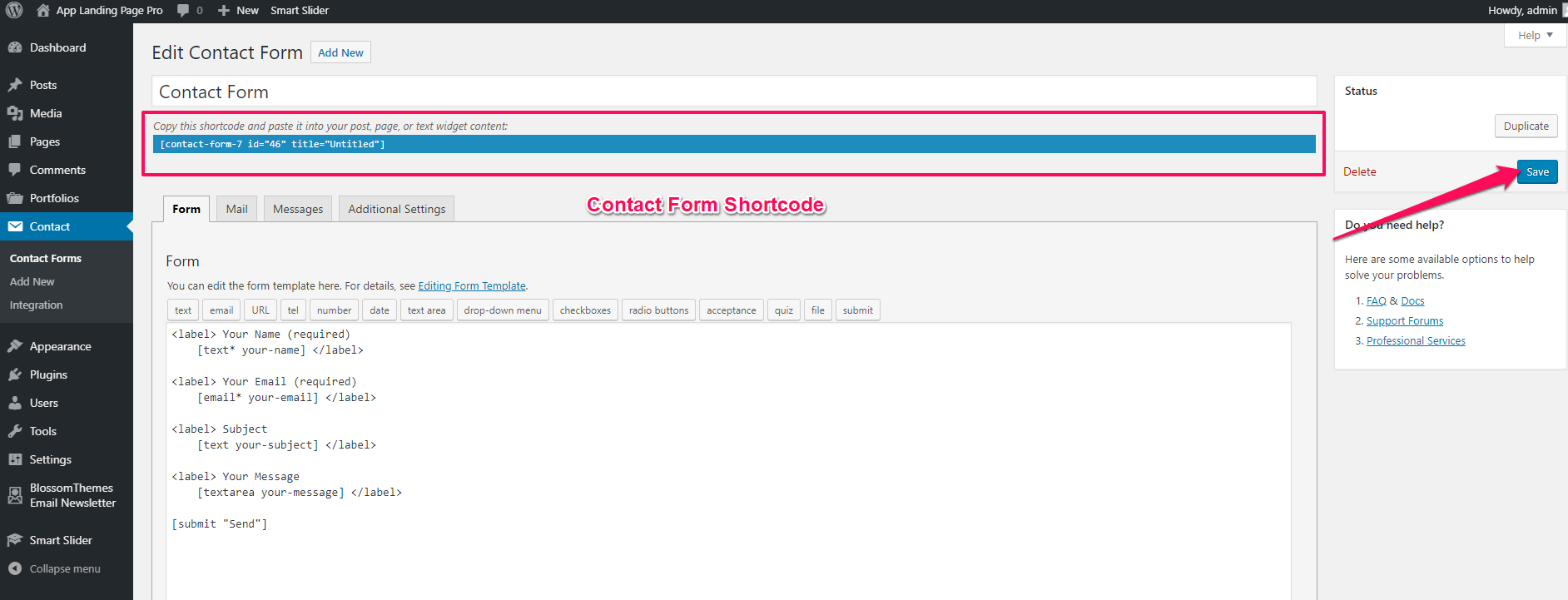
- Enter the Contact Form Shortcode
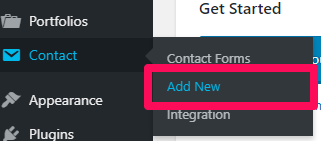
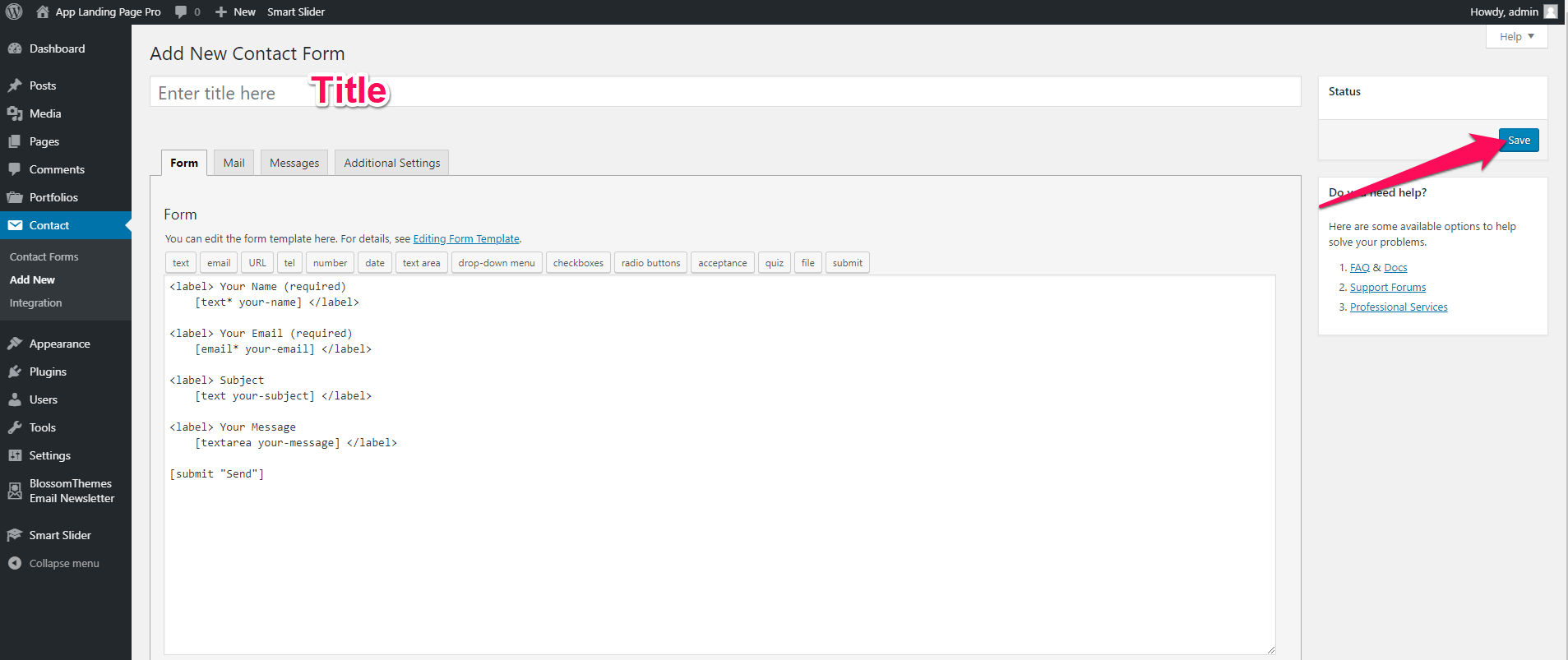
- To generate Contact Forms Shortcode. Go to Dashboard > Contact > Add new


-
- Enter Contact Form Title and click Save
- Once you save, the contact form code appears on the top of the page.

-
- Copy the code and paste it in the Contact Form Shortcode bar
- Click on Publish