Go to Appearance> Customize>Contact Page Settings to configure different skills page settings
Enable Contact Template
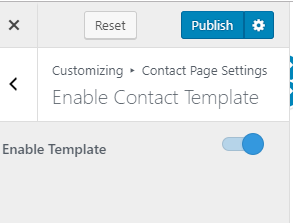
- Go to Appearance> Customize>Contact Page Settings >Enable Contact Template
- Enable Template to enable Contact Page Template. (Blue is enabled)
- Click Publish.

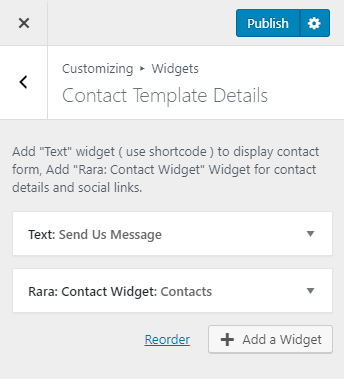
Contact Template Details
- Go to Appearance > Customize >Contact Page Settings> Contact Template Details
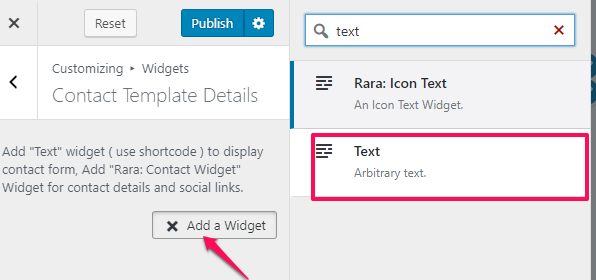
- Click on Add Widget
- Add ” Text” Widget for Title and description of the section. Enter Title and description and click done.

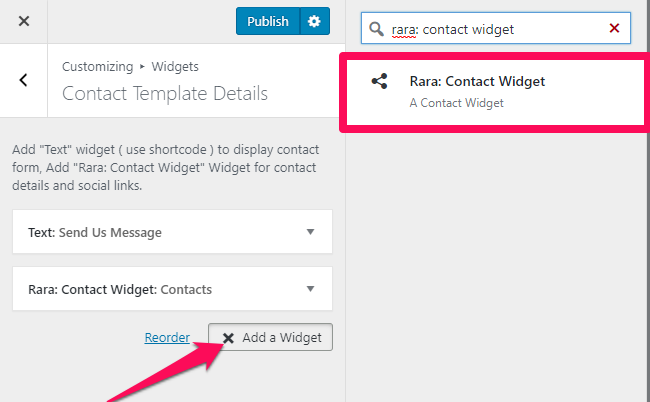
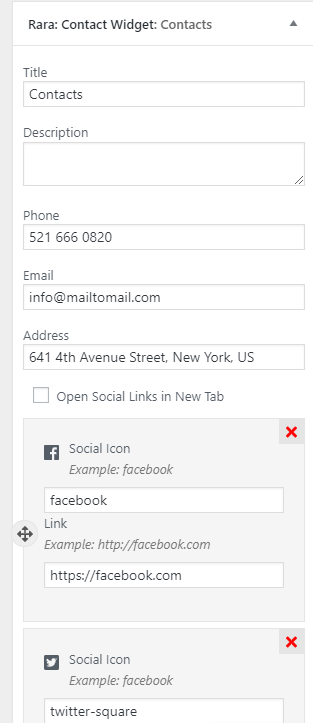
- Add “Rara: Contact Widget” for contact details and social links

- Enter Title, Description, Phone, Email, and Address.
- Check Open Social Links in New Tab to open your social links in a new tab.
- Click Add Social Links to add social links.
- Enter social icon and Links

- Click Publish.

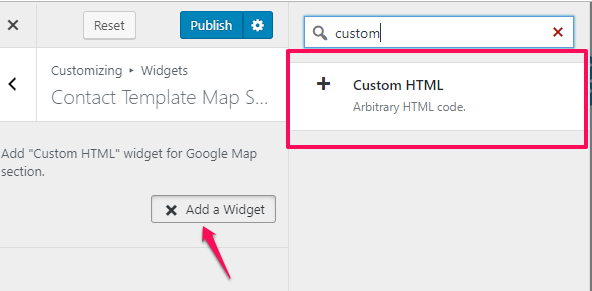
Contact Template Map Settings
- Go to Appearance > Customize >Contact Page Settings> Contact Template Map Settings
- Click on Add Widget. Add a” Custom HTML” Widget.

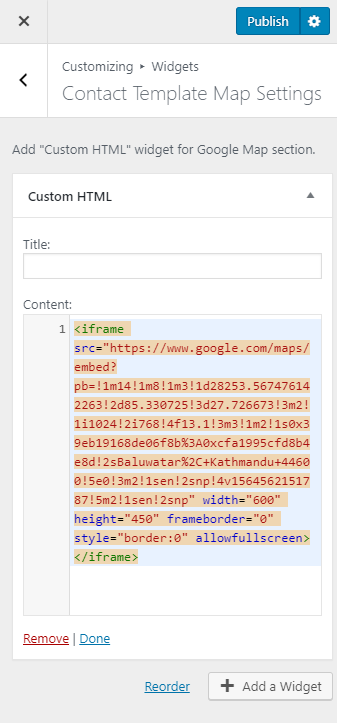
- Enter Title and paste the iframe code in the Content section.
- Click Done.

- Click Publish.