
Important Note:
-
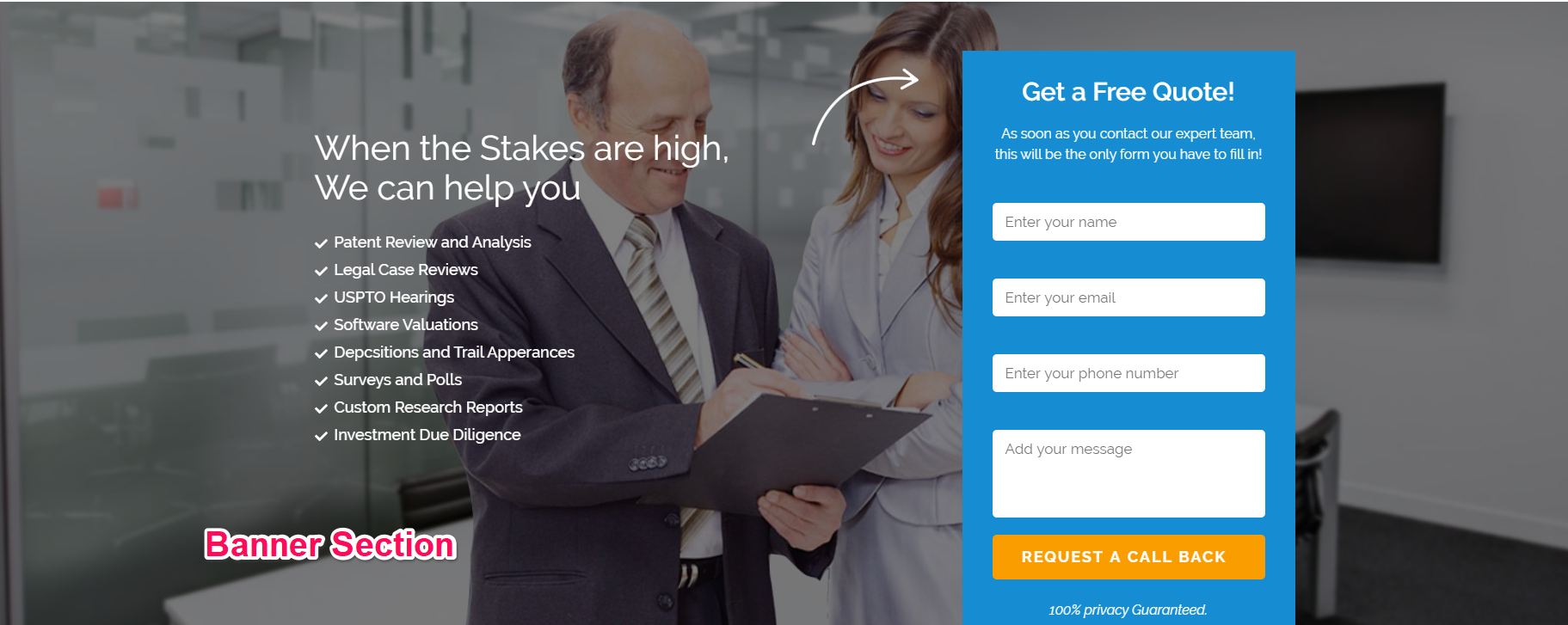
- The Featured Image of the Page ( with Homepage Template) selected as Front page will appear as a Banner Image if banner is enabled.
- The Title and content of the page of the Homepage will appear on the banner
- You need to Install and activate Contact Form 7 Plugin to see options relating to contact form
Please follow the below steps to configure Banner Section
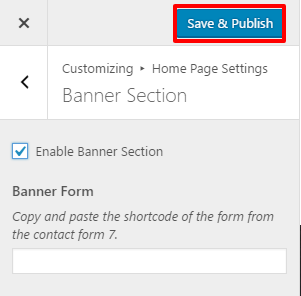
- Go to Appearance> Customize> Homepage Settings>Banner Section
- Check to Enable Banner Section.

- Enter the Short code of the form
- Click Publish.
You can use the codes below to create contact form exactly like the demo using Contact Form 7 plugin.
<strong class="title">Get a Free Quote!</strong> <p>As soon as you contact our expert team, this will be the only form you have to fill in!</p> <label> [text* your-name placeholder "Enter your name"] </label> <label> [email* your-email placeholder "Enter your email"] </label> <label> [text your-subject placeholder "Enter your phone number"] </label> <label> [textarea your-message placeholder "Add your message"] </label> [submit "REQUEST A CALL BACK"] <em>100% privacy Guaranteed.</em>