You can choose a static image, video, or posts in the banner section of your homepage.
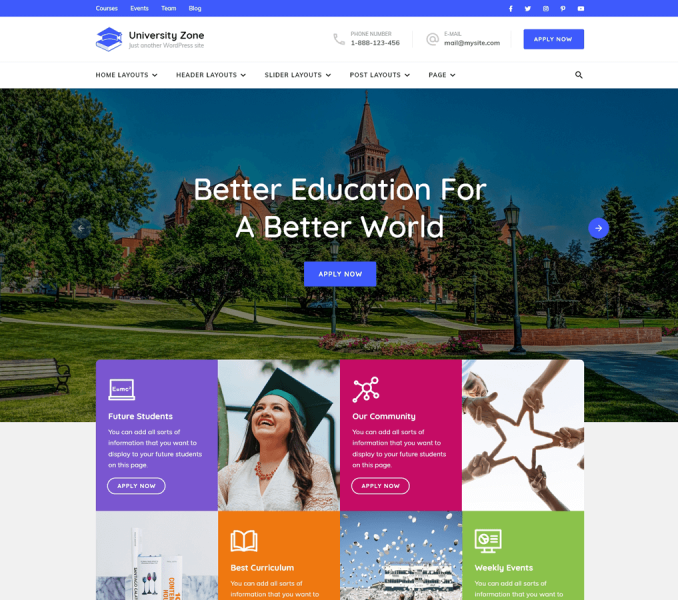
The banner will be displayed at the top of your website.

Please follow the below steps to configure the banner section on your website.
Setting Banner as Static/Video Banner:
You can set up a static image or video banner on the homepage of your blog using this option.
Please follow the below steps to set up static/video banner:
- Go to Appearance > Customize > Home Page Settings > Banner Section
- Choose Banner as Static/Video CTA Banner
- Select/Upload the Image or paste the link of the video or the Header image of your choice. If you select a video, the image will not be displayed.
- Enter Banner Title
- Enter Link Label & URL.
- Click on Publish

Using Post Banner
Please follow the below steps to use post in the banner section of your website.
- Go to Appearance > Customize > Home Page Settings > Banner Section
- Select Banner Options as Post Banner
- Select the post you want to display in the banner section
- Enter the Read More Texts
- Click on Publish