
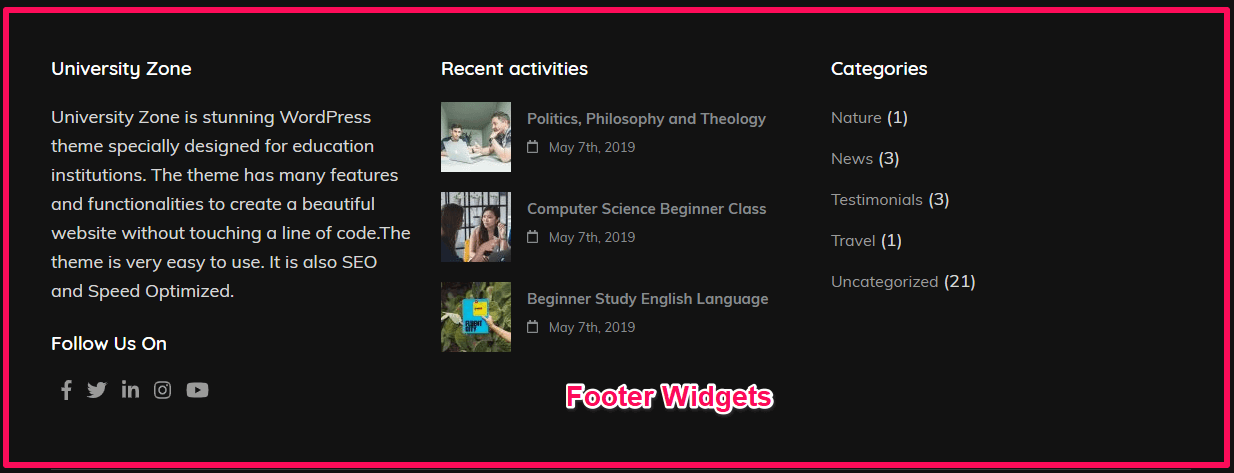
You can add the widgets in the footer area of your website. University Zone free theme comes with 3 areas in the footer which can be customized using widgets.
Please follow the below steps to add widgets in the footer area of your website.
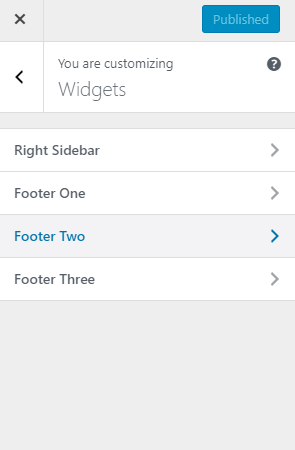
Adding Widgets via Customizer:
- Go to Appearance> Customize> Widgets
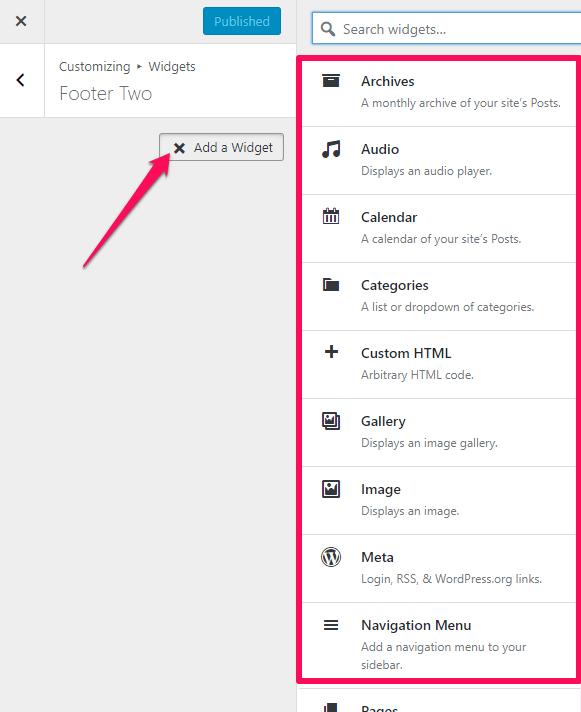
- Select the Widget Number where you want to add a widget

- Click on Add a Widget to add widgets
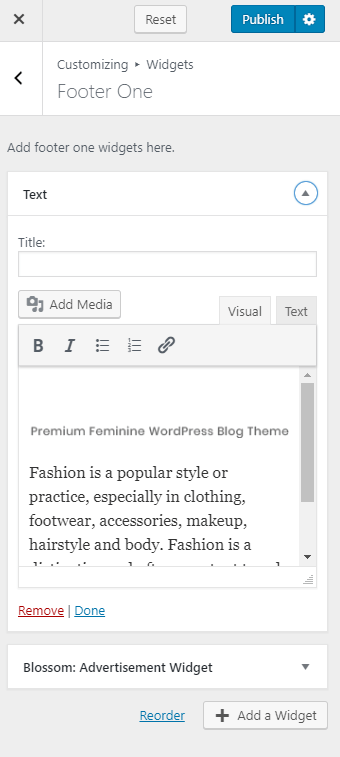
- Select desired Widgets and give the title to the widget.

- Click Add a Widget to add more widgets in the sidebar
- Drag and reorder the widget as desired
- Click Publish

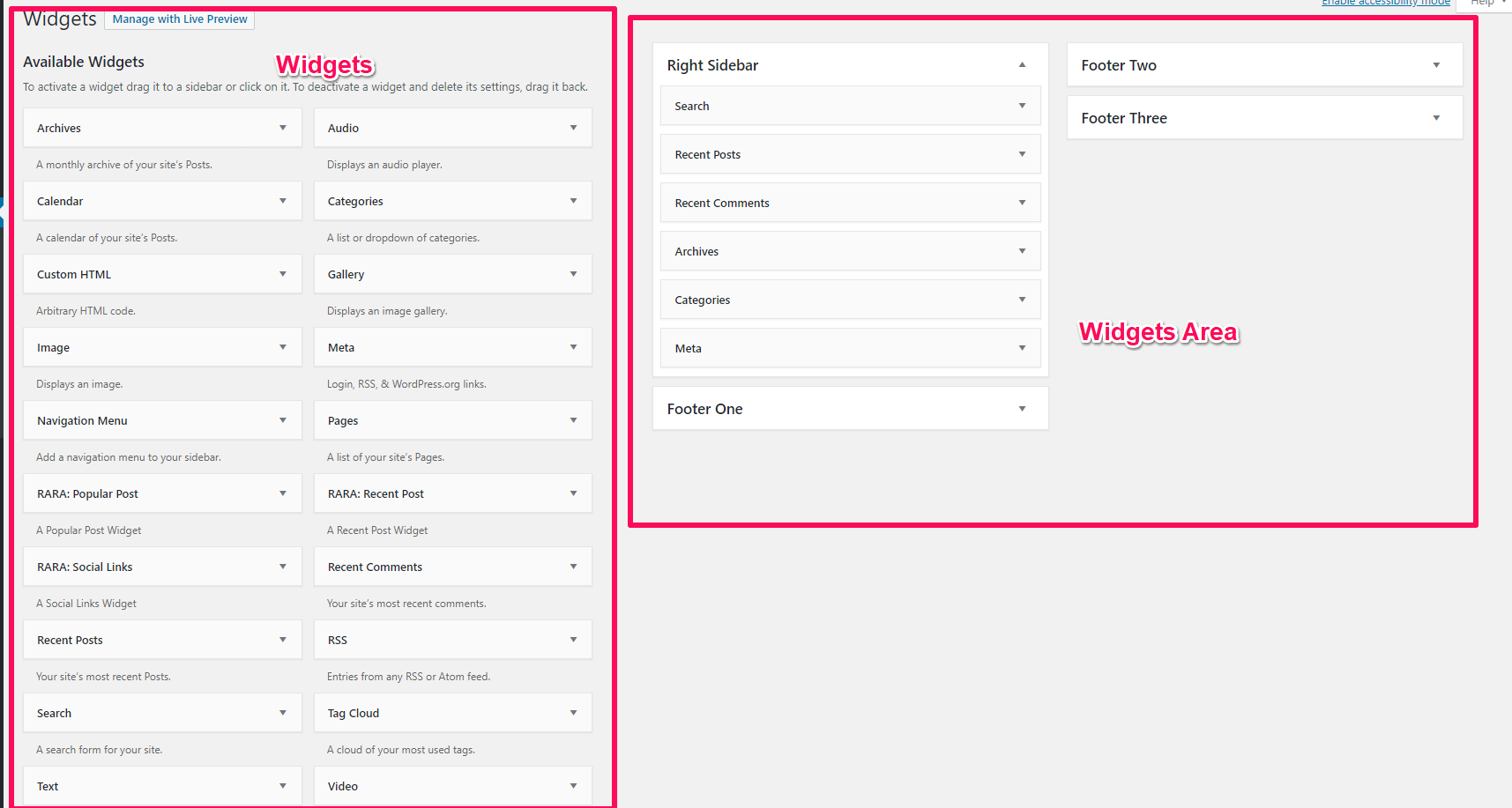
Adding Widgets via Dashboard
- Go to Appearance> Widgets
- Available widgets are listed on the left-hand side while the footer areas are listed on the right side (including the sidebars you create)
- Drag and drop the widgets to the desired sidebars. Or, click on the widget and select the sidebar you want to add the widget to.