Activate Slider
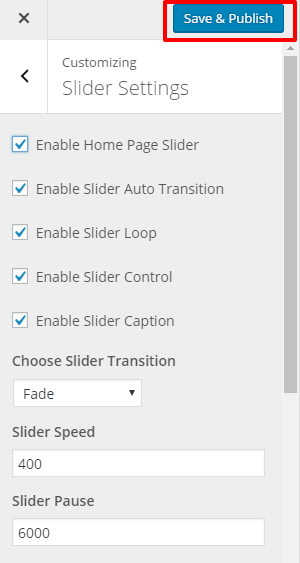
- Go to Appearance >Customize>Slider Settings.
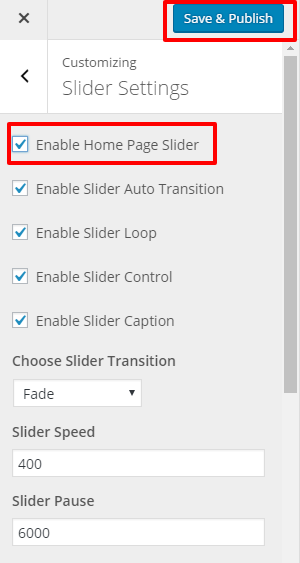
- Check Enable Home Page Slider to show the featured slider the homepage

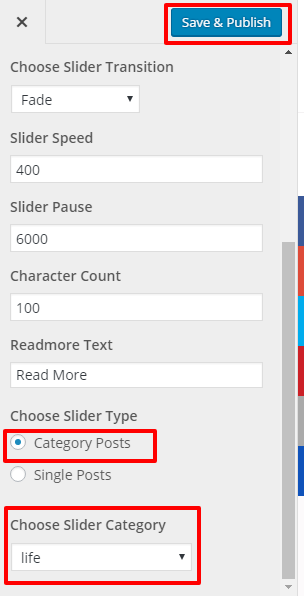
- To create the slider using a category. Select Slider Type to category. Select the category of posts which you want to display in the slider. (Featured images of the posts of the selected category will be displayed as slider images. )

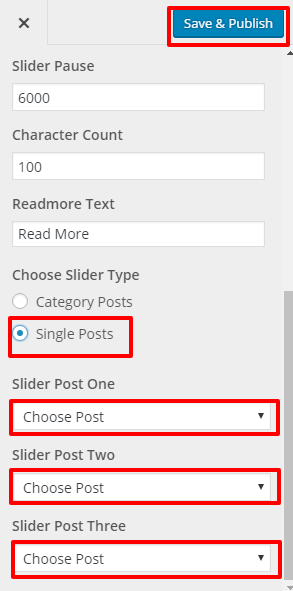
- To create the slider using posts. Select the Slider Type to Posts. Select Post One , Post Two and Post three. ( Featured images of the posts will be displayed as slider images.)

- Featured images of posts should be at least 1920 px in width and 500px in the height for displaying slider images properly.
- Use regenerate thumbnail plugin to crop all the images if you have already uploaded the Images.
- Click Save & Publish
Configuring Slider
- Check Enable Slider to Auto Transition for the slides to transition automatically (auto-scroll) without a click.
- Check Enable Slider Loop to continue the slide transition in the loop
- Check Enable Slider Control to allow manual navigation for paging control of each slide?
- Check Enable Slider Caption to show the post title to appear on the slider post image
- Select the slider animation type to “fade” or “slide”
- Enter the Readmore text to set the text of the button
- Enter Slider Speed: Set the Interval (in milliseconds) at which the slider should change posts (if automatic transition is enabled). Default: 7000 (7 seconds)
- Enter Animation Speed: Set the speed of animations, in milliseconds. Default: 600
- Click Save & Publish