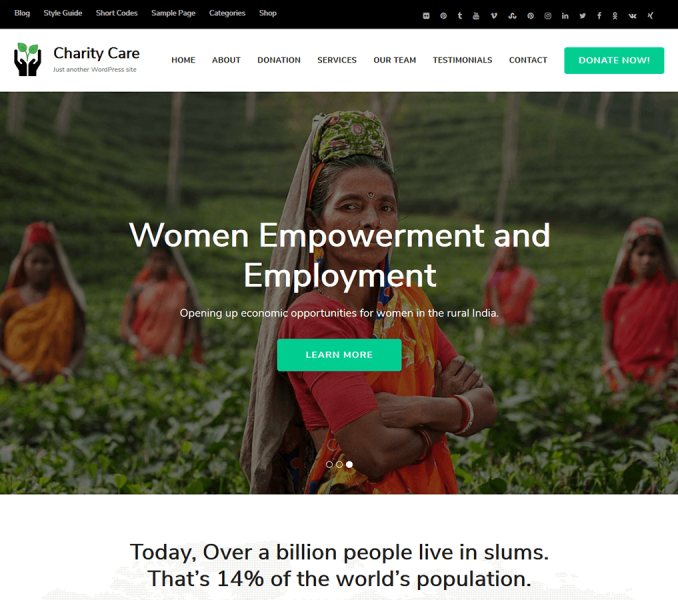
You can enable a slider post on the frontpage

Please follow the below steps to configure Slider Settings
- Go to Appearance > Customize > Slider Settings
- Check EnableHome Page Slider if you want to display a slider on the homepage
- Check Enable Slider to Auto Transition for the slides to transition automatically (auto-scroll) without a click.
- Check Enable Slider Loop to continue the slide transition in the loop
- Check Enable Slider Pager to allow manual navigation for paging control of each slide.
- Check Enable Slider Caption to show the post title to appear on the slider post image
- Choose Slider Animation type to “Fade” or “Slide”
- Enter Slider Speed: Set the Interval (in milliseconds) at which the slider should change posts (if the automatic transition is enabled). Default: 7000 (7 seconds)
- Enter Animation Speed: Set the speed of animations, in milliseconds. Default: 600
- Enter Readmore Text
- Select the category of posts which you want to display in the slider from the Choose Slider Category drop-down menu
- Featured images of the posts of the selected category will be displayed as slider images. (Featured images of posts should be at least 1920 px in width and 967px in the height for displaying slider images properly. Use regenerate thumbnail plugin to crop all the images if you have already uploaded the images.)
- Post Title will appear as Slider Title
- Excerpt of the Post will appear on the slider as slider description.
- Click Publish