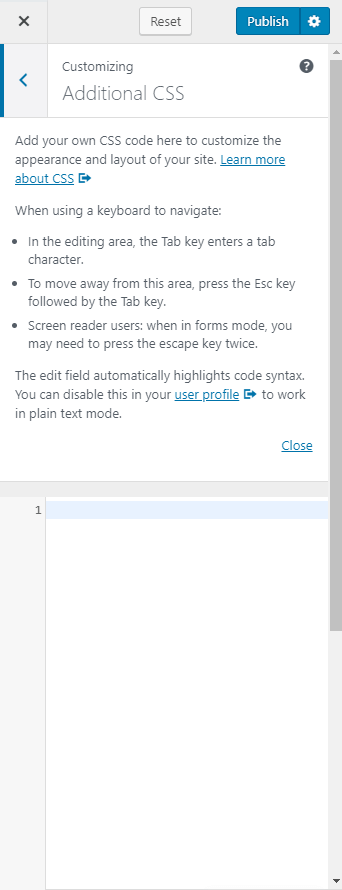
You can add extra CSS codes here. If you want to modify the color, fonts, or any other CSS effects, you can enter the code here.
- Go to Appearance> Additional CSS
- Enter your code
- Click on Publish

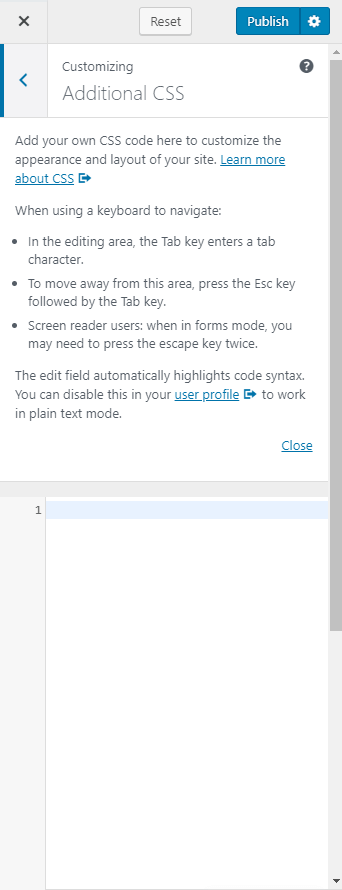
You can add extra CSS codes here. If you want to modify the color, fonts, or any other CSS effects, you can enter the code here.