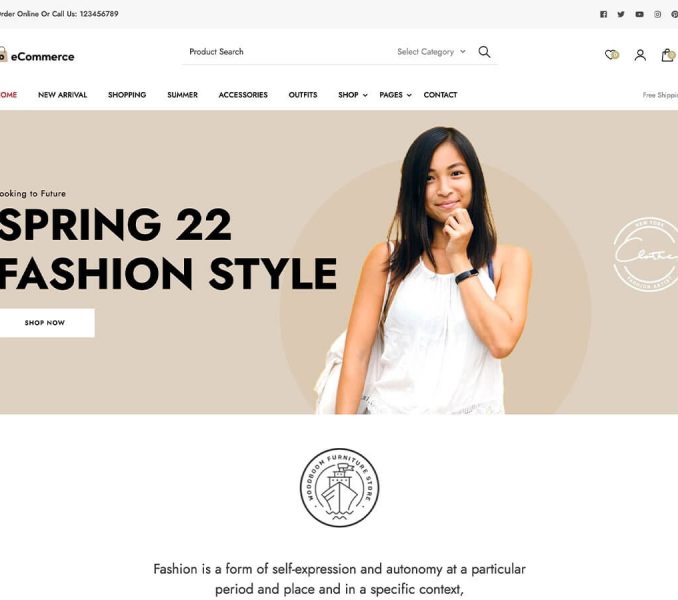
You can choose a static image, video, CTA, product category, or slider as your banner. The banner will be displayed at the top of your website.
Note: If you have added a video, the image will not be displayed. You can either use an image or a video in the banner section at a time. In the mobile view, the video will not be displayed to save bandwidth, instead, the fallback image will be displayed. So we recommend you add a banner image as well.
To set up your banner:
- Go to Appearance > Customize > Front Page Settings > Banner Section
- Choose either Banner as Slider, Banner as Product Category, Static/Video CTA Banner or Disable Banner (if you do not want banner at all)

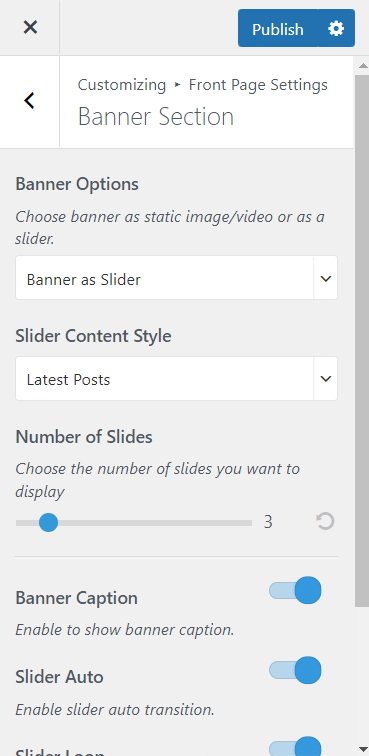
Banner as Slider
- Go to Appearance > Customize > Front Page Settings > Banner Section
- Choose Banner as Slider
- Select either Latest Posts, Category, Latest Products or Product Category to be displayed in your Banner section.
- Choose the Number of Slides that you want to display
- Enable to show Banner Caption
- Enable Slider Auto Transition.
- Enable Slider loop for the continuation of the slider.
- Select the Slider Animation
- Click on Publish

Note: Before you choose Latest Posts, Category, or Pages to be displayed in the Banner section, you have to create enough posts, categories, and pages. You can add posts and categories via Posts > New Post and Posts > Category and pages via Pages > Add New. If there are not enough posts, categories, or pages, a grey image will be displayed in the banner section.
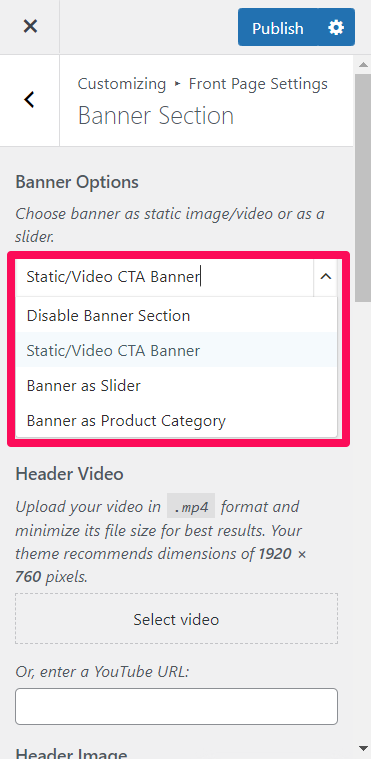
Static/Video CTA Banner
- Go to Appearance > Customize > Front Page Settings > Banner Section
- Choose Static/Video CTA Banner
- Click on Select Video to upload the video of your choice to the banner section or you can also enter a YouTube URL of the video.
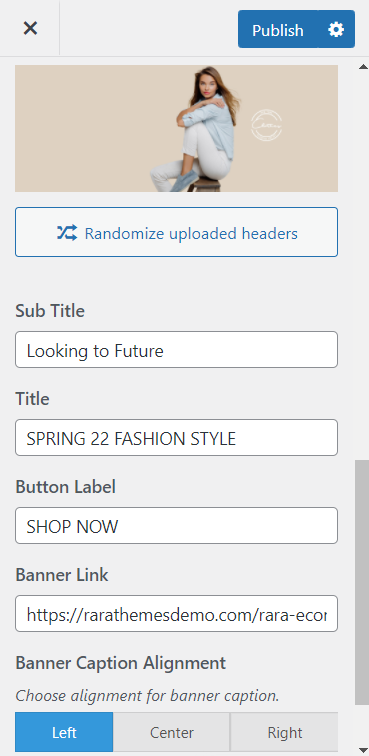
- If you want to display a static image, click on Add new image to upload the desired picture as a banner image
- Enter the Title and Subtitle for Banner section
- Enter the Button Label and Button Link
- Choose alignment for the banner Caption.
- Enable/Disable Banner Overlay.
- Click on Publish

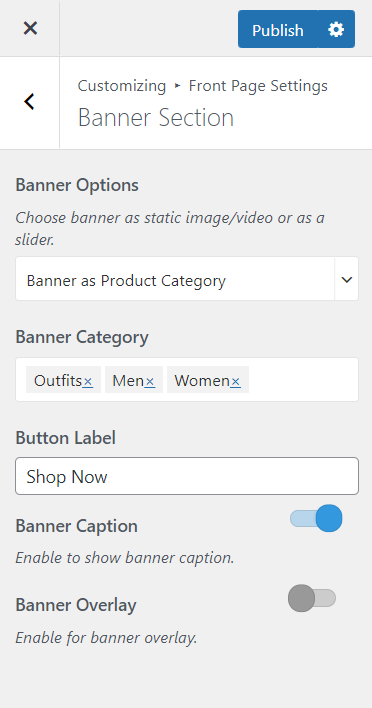
Banner as Product Category
- Go to Appearance > Customize > Front Page Settings > Banner Section
- Choose Banner as Product Category
- Select the Product Category you want to display on the Banner Section under Banner Category.
- Enter the Button Label
- Enable/Disable the Banner Caption.
- Enable/Disable the Banner Overlay.
- Click on Publish