
Please follow the below steps to configure Slider Settings
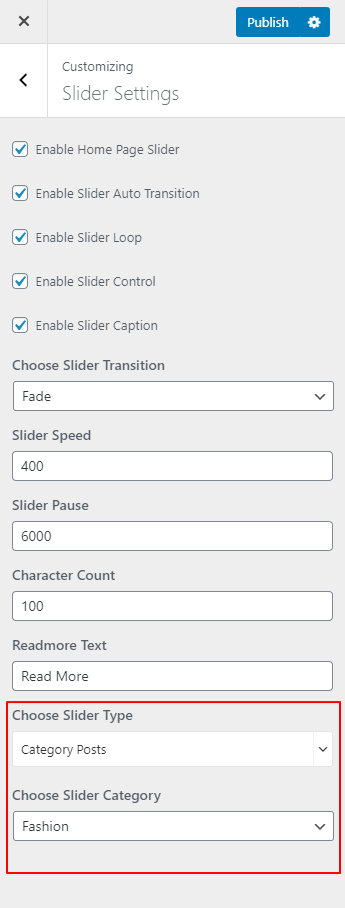
- Go to Appearance > Customize> Slider Settings.
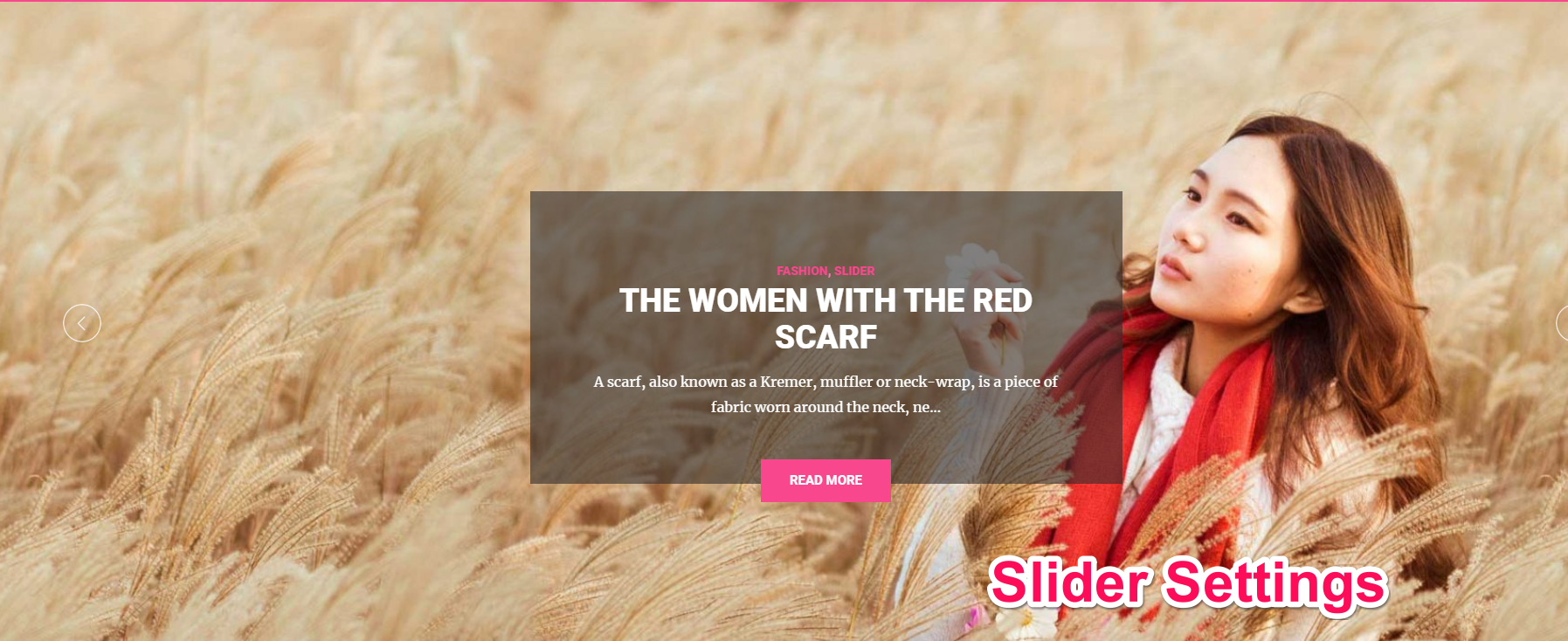
- Check Enable Home Page Slider to show the featured slider the homepage.
- Check Enable Slider to Auto Transition for the slides to transition automatically (auto-scroll) without a click.
- Check Enable Slider Loop to continue the slide transition in the loop
- Check Enable Slider Control to allow manual navigation for paging control of each slide?
- Check Enable Slider Caption to show the post title to appear on the slider post image
- Select the Slider Transition type to “fade” or “slide”
- Enter Slider Speed: Set the Interval (in milliseconds) at which the slider should change posts (if the automatic transition is enabled). Default: 7000 (7 seconds)
- Enter Slider Pause: Set the interval (in milliseconds) at which the slider should pause. (does not change).
- Enter Character Count: Display total number of character on your slider
- Enter Readmore Text
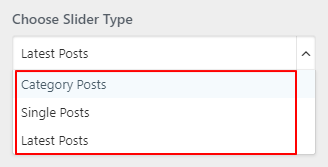
- Choose Slider Type

Slider as Category Post
- Choose slider type as “category post”
-
- Featured images of the posts of the selected category will be displayed as slider images
- Click Publish

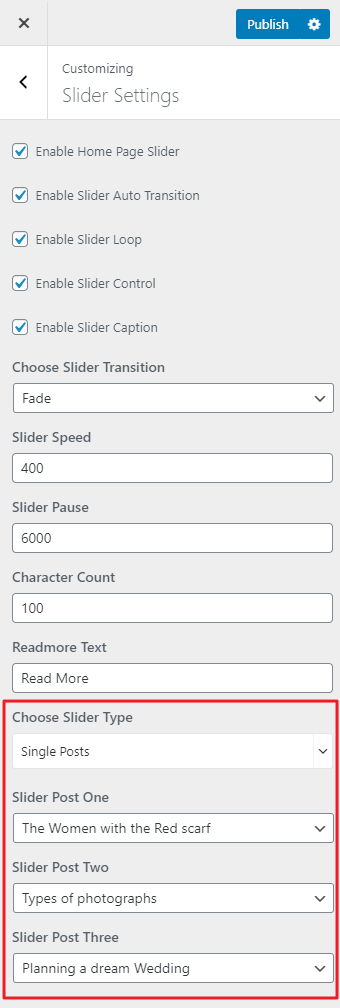
Slider as Single Post
- Choose slider type as “single post”
-
- Featured images of the posts will be displayed as slider images
- Click Publish

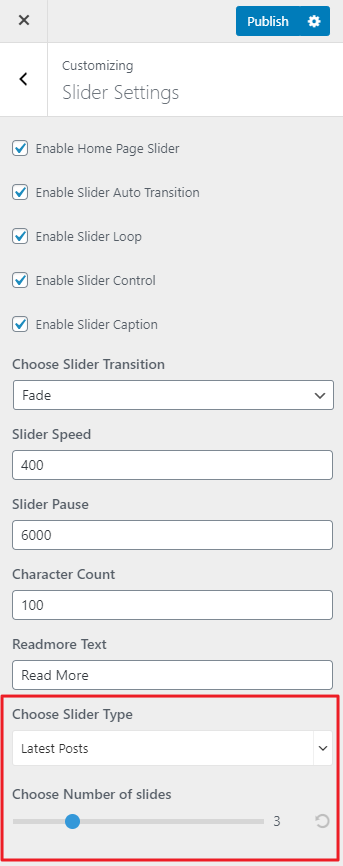
Slider as Latest Post
- Choose slider type as “latest post”
- Choose the number of slides to display
- Featured images of the posts will be displayed as slider images
- Click Publish

Note: Featured images of posts should be at least 1920 px in width and 500px in the height for displaying slider images properly. Use regenerate thumbnail plugin to crop all the images if you have already uploaded the Images.