
You can choose a static image, video, Newsletter, CTA, or slider as your banner. The banner will be displayed at the top of your website.
To set up your banner:
- Go to Appearance > Customize > Front Page Settings > Banner Section.
- Choose either Banner as Slider, Static/Video CTA Banner, Static/Video Newsletter Banner, or Disable Banner (if you don’t want banner at all).
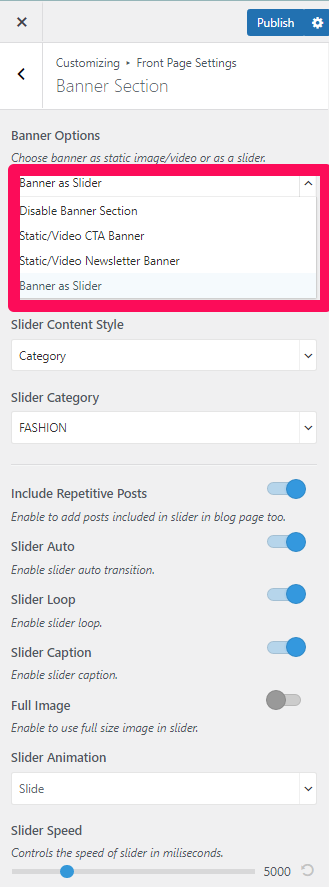
Banner as Slider
Note: Before you choose Latest Posts, Category, or Pages in the Slider Content Style, make sure that you have made these beforehand. You can create Posts via Posts > Add New, Category via Posts > Categories, and Pages via Pages > Add New. If there are not enough Posts, Categories, or Pages, a grey fallback will appear in the Banner Section.
- Go to Appearance > Customize > Front Page Settings > Banner Section.
- Choose Banner as Slider in the Banner Options.

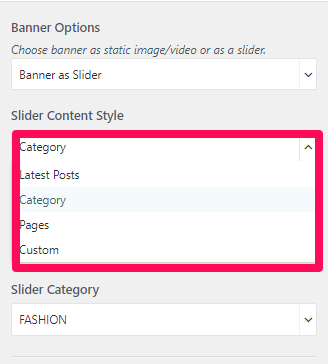
- Select either Latest Posts, Category, Pages in the Slider Content Style. In this theme, you can even make your own Custom Slider as well.

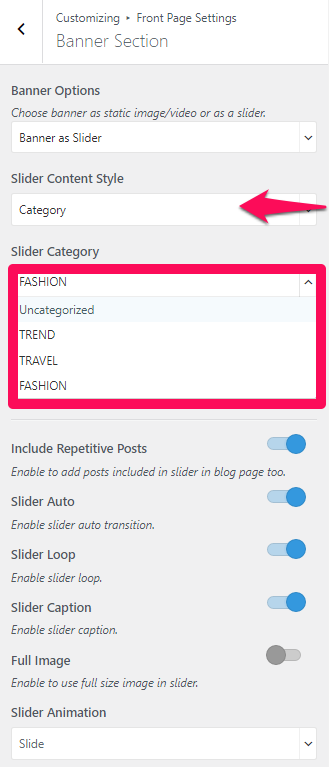
- Different options are displayed based on the option you choose on the Slider Content Style.

- Enable Include repetitive posts to add posts included in the slider in the blog page too.
- Enable Slider Auto for the auto transition of the slider.
- Enable Slider Loop for the continuation of the slider.
- Enable Slider Caption to display the captions on the Slider.
- Enable Full Image to display full size image in Slider.
- Choose Slider Animation
- Set Slider Speed to controls the speed of the slider in second.
- Enter Slider Read More label.
- Click Publish.
Static Image/Video CTA Banner
Note: If you have added a video, the image will not be displayed. You can either use an image or a video in the banner section at a time. In the mobile view, the video will not be displayed to save bandwidth, instead, the fallback image will be displayed. So we recommend you add a banner image as well.
- Go to Appearance > Customize > Front Page Settings > Banner Section.
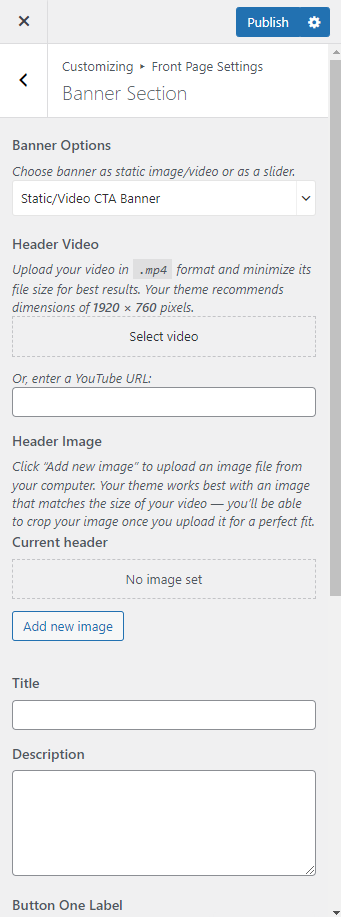
- Choose Static/Video CTA Banner in the Banner Options.
- Click on Select video to upload the video of your choice in the Banner Section or you can also add the YouTube URL for a video.
- If you want to display a static image, click on Add New Image to upload the desired image on the banner section.
- Enter Title and Description to display on Static/Video CTA banner.
- Enter the Button One Label and Button One Link.
- Enable to open button one link in new tab.
- Enter the Button Two Label and Button Two Link.
- Enable to open button two link in new tab.
- Choose alignment for the banner caption.
- Click Publish.

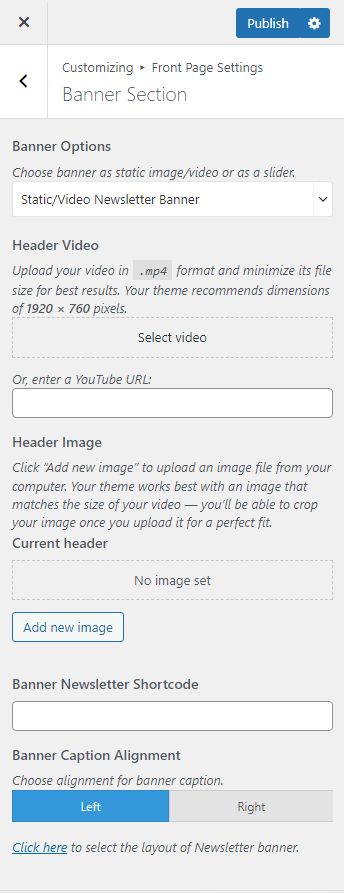
Static Image/Video Newsletter Banner
Note: If you have added a video, the image will not be displayed. You can either use an image or a video in the banner section at a time. In the mobile view, the video will not be displayed to save bandwidth, instead, the fallback image will be displayed. So we recommend you to add a banner image as well.
- Go to Appearance > Customize > Front Page Settings > Banner Section.
- Choose Static/Video Newsletter Banner in the Banner Options.
- Click on Select video to upload the video of your choice in the Banner Section or you can also add the YouTube URL for a video.
- If you want to display a static image, click on Add New Image to upload the desired image on the banner section.
- Enter the Newsletter Shortcode to display the Newsletter on the banner section.
- Choose alignment for the banner caption.
- Click Publish.