Please follow the below steps to configure the Banner section with a contact form on the homepage of your website.

Important Note:
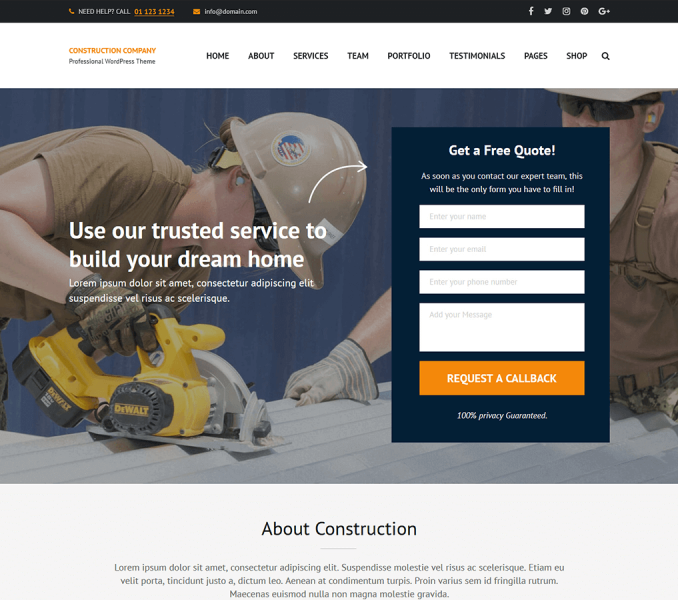
- The Featured Image of the Page ( with Homepage Template) selected as the Front page will appear as a Banner Image if the banner is enabled.
- The Title and content of the page of the Homepage will appear on the banner
- You need to Install and activate Contact Form 7 Plugin to see options relating to the contact form
You can follow the steps mentioned in the given video to configure the banner on the homepage of your website.
Please follow the below steps to configure the banner section with the contact form on it.
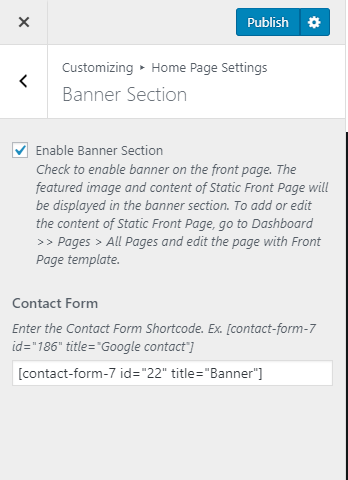
- Go to Appearance> Customize> Homepage Settings>Banner Section
- Check to Enable Banner Section.
- Enter the Shortcode of the form. Please make sure you have installed and activated Contact Form 7. If installed, create a contact form going to Contact > Add New.
- Click on Publish.
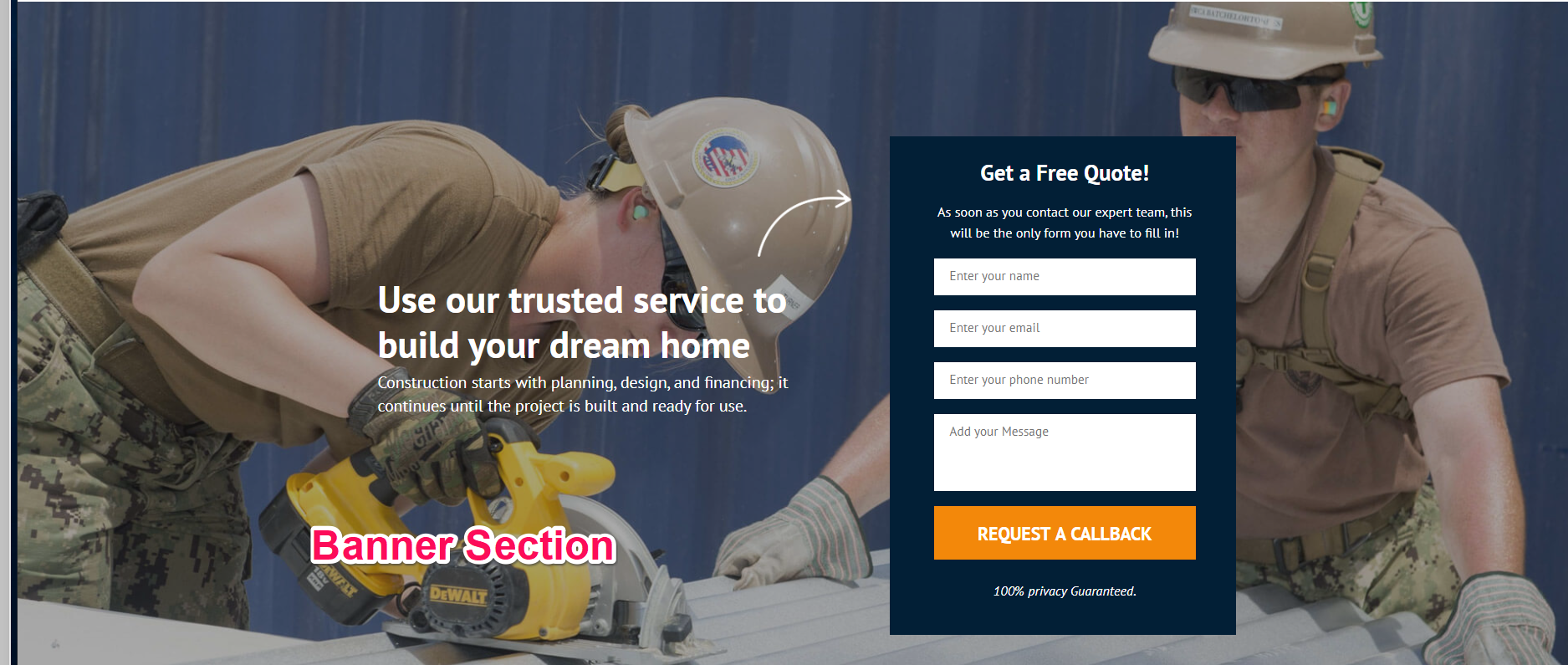
Banner Section’s Contact Form code:
<strong class=”title”>Get a Free Quote!</strong>
<p>As soon as you contact our expert team, this will be the only form you have to fill in!</p>
<label>[text* your-name placeholder “Enter your name”] </label>
<label>[email* your-email placeholder “Enter your email”] </label>
<label>[text your-subject placeholder “Enter your phone number”] </label>
<label> [textarea your-message placeholder “Add your Message”] </label>
[submit “REQUEST A CALLBACK”]
<em>100% privacy Guaranteed.</em>