
First assign a distinct category to the post you want to display as slider. Then, follow the below steps to configure Slider Settings
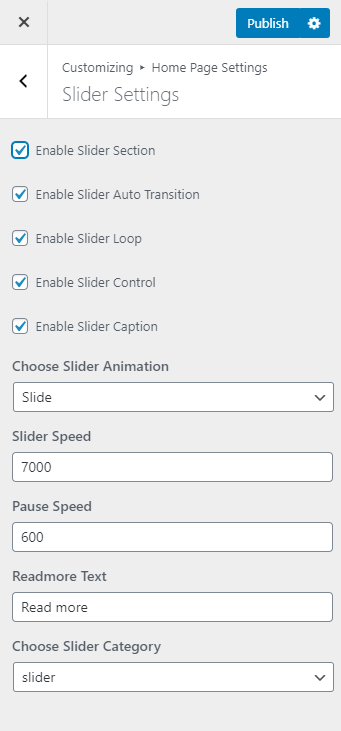
- Go to Appearance> Customize>Home Page Settings>Slider Settings
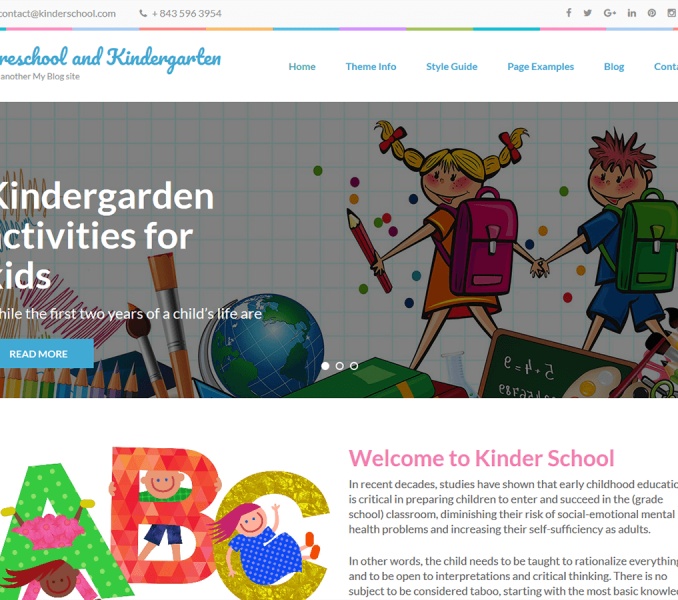
- Check Enable Slider section for it to appear on Homepage.
- Check Enable Slider to Auto Transition for the slides to transition automatically (auto-scroll) without a click.
- Check Enable Slider Loop to continue the slide transition in the loop
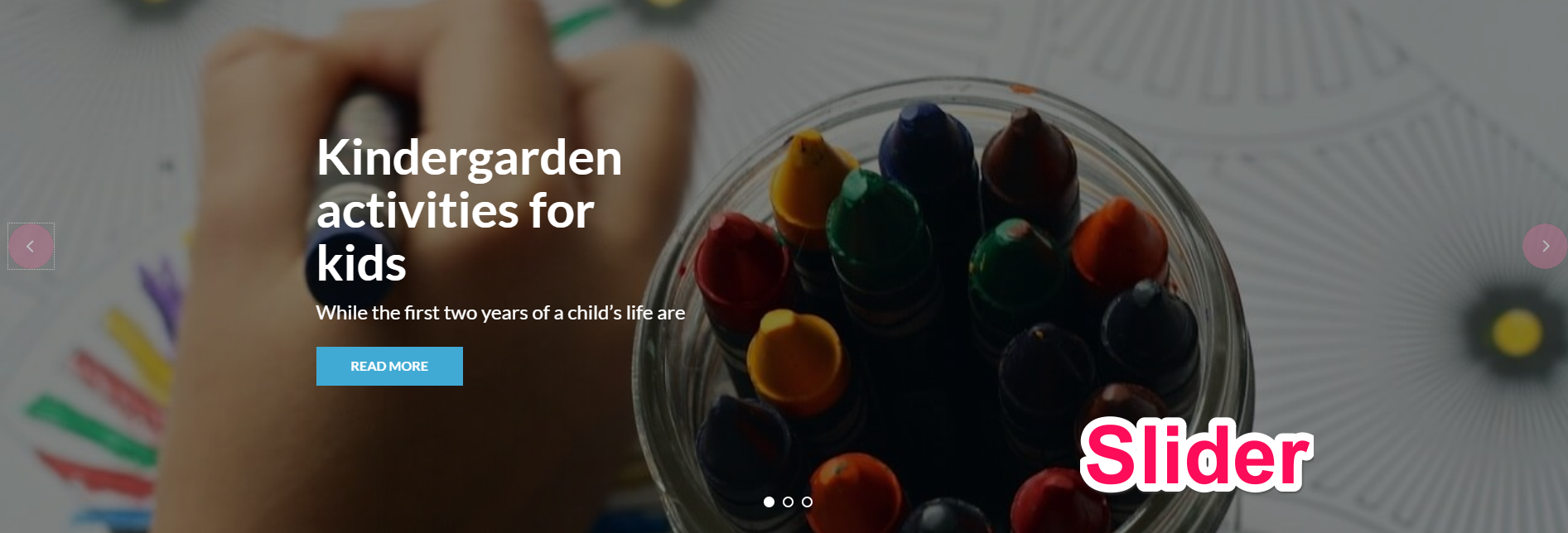
- Check Enable Slider Control to allow manual navigation for paging control of each slide.
- Check Enable Slider Caption to show the post title to appear on the slider post image
- Select the slider animation type
- Enter the Readmore text to set the text of the button
- Enter Slider Speed: Set the Interval (in milliseconds) at which the slider should change posts (if the automatic transition is enabled). Default: 7000 (7 seconds)
- Enter Animation Speed: Set the speed of animations, in milliseconds. Default: 600
- Select the category of posts which you want to display in the slider. (Featured images of the posts of the selected category will be displayed as slider images. Post Title will appear as Slider Title and Excerpt of the Post will appear on the slider as slider description )
- Featured images of posts should be at least 1920 px in width and 500 px in the height for displaying slider images properly.
- Use regenerate thumbnail plugin to crop all the images if you have already uploaded the Images.
- Click Publish.